web制作副業をしているブロガーのtsenです。
web制作を行う際には、バナー作成やヘッダー作成がつきものです。
また、ブログを運営するうえでもアイキャッチ画像やアイコン作成などに
画像加工が必ず必要になってくると思います。
画像加工ができるソフトは様々あり、Photoshopなどの画像加工ソフトが有名ですが、
有料ソフトを導入するまでもないな・・という方に
今回は、無料で高機能なオンラインフォトエディターの使い方について紹介します。

今回紹介するオンラインフォトエディター「Pixlr」は
PhotoShopに負けないくらい高機能で、
大抵の画像加工は十分にできてしまいますよ!
オンラインフォトエディターPixlrの特徴

オンラインフォトエディター「Pixlr」は、オートデスク社が提供する無料の画像処理ソフトです。
PSD (Photoshop)、PXD、Jpeg、PNG (透過画像)、WebP、SVGなどほとんどのフォーマットに対応しています。
一応、有料プランもありますが、無料のPIXLR Eでも十分な編集が可能です。
- 自動背景除去
- 塗り潰しやグラデーションツール
- ぼかしをいれる
- 切り抜き
- クローン
- シミを取り除く
- ペンや描画
- 図形
- トリミング
- ズーム機能
- 色ピッカー
- テキスト入力(文字装飾も豊富)
- エレメント追加
- 画像の回転・サイズ調整
上記以外にも、大抵の加工はできます。
特に初心者の場合は、そんなに高機能でも使いこなせないので、
PIXLRの機能でも十分に加工が可能だと思います。

私は主に、画像にぼかしをいれたり、
背景を透過させてたいときによく利用しています。
オンラインフォトエディターPixlrの使い方
フォトエディターの基本的な使い方を解説します。

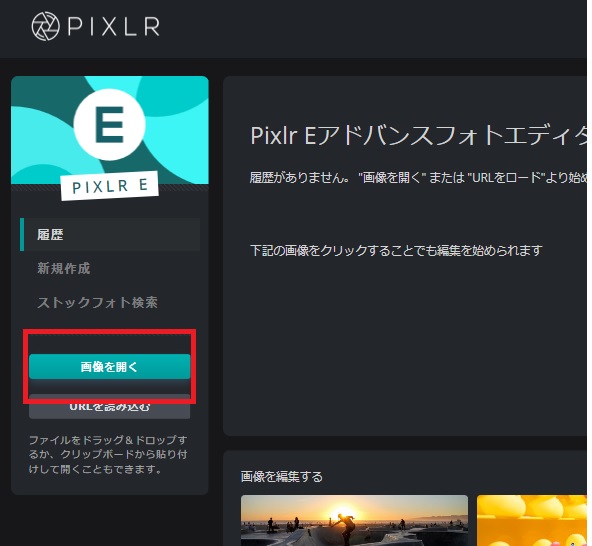
編集画面が現れますので、加工したい画像を開きます。

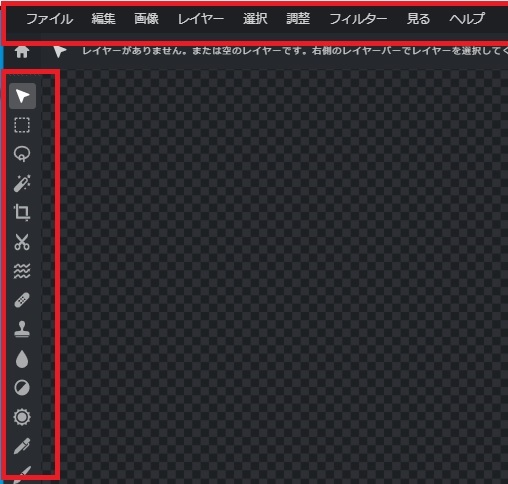
画像加工は、上部のメニューと左側のツールを使って加工していきます。

加工した履歴は右下に履歴が表示されています。
1つ前の加工に戻したいな!とかいう場合は履歴を選択すればOKです。

では、実際に加工をしてみましょう!
画像加工①ぼかしをいれる

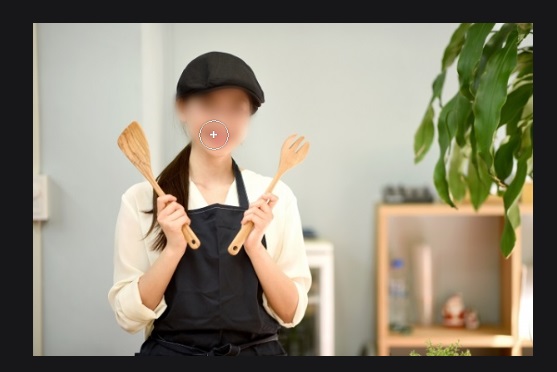
こちらの女性の画像で、顔にぼかしを入れ方について解説していきます。
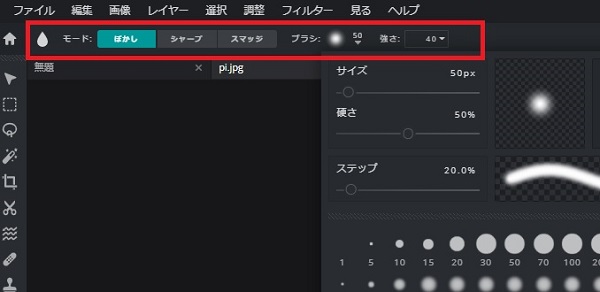
Pixlrで画像を開き、左側の「しずくマーク」の部分(ぼかしツール)をクリックします。

すると、上部にぼかしの編集ツールが出てきますで、
ここでぼかしブラシの大きさやぼかし加減なども変更可能です。

あとはぼかしを入れたい部分にカーソルを合わせて、左クリックでポンポン押していくだけです。
今回は、顔にぼかしを入れてみました。

画像加工②背景を透過にする

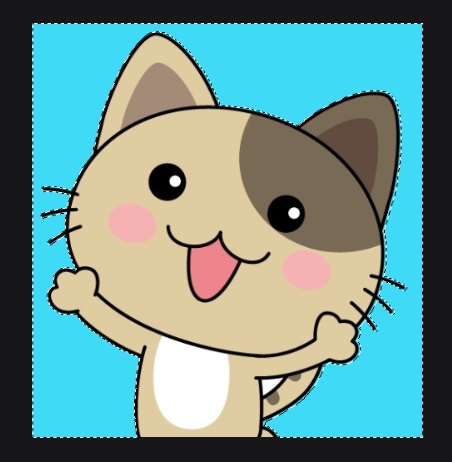
今度はこちらの猫の画像の背景を透過にしてみます。
こちらの画像はもともと白い背景の画像ですが、猫の部分だけ切り取って背景は透明にしてくために
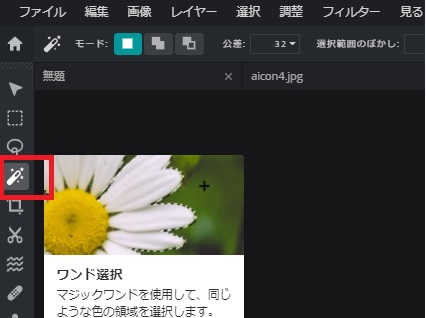
ワンド選択というツールを使います。
これは、同じような色の領域を自動判別して選択してくれるツールです。

透明にしたい白背景の部分で左クリックをしましょう。
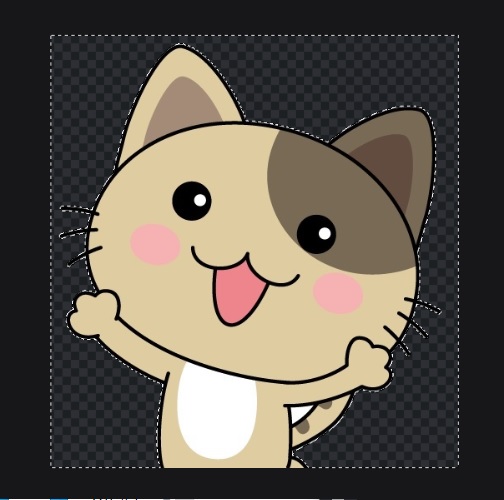
そうすると、白い背景部分が選択されます。
選択された状態で「Deleteキー」を押します。

これで、白い背景が透過されました!
画像加工③塗りつぶしの使い方
続いて塗りつぶしをの使い方を解説します。
先ほどの猫の背景を違う色に塗りつぶしてみます。
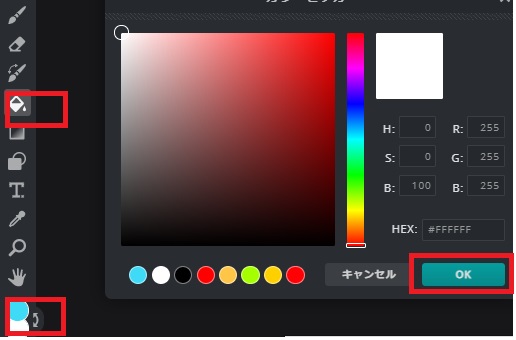
塗りつぶしツールは、ペンキのようなマークのこちらです。
色は、下の丸い部分を押すとカラーピッカーが表示されるので、自由に変更できます。


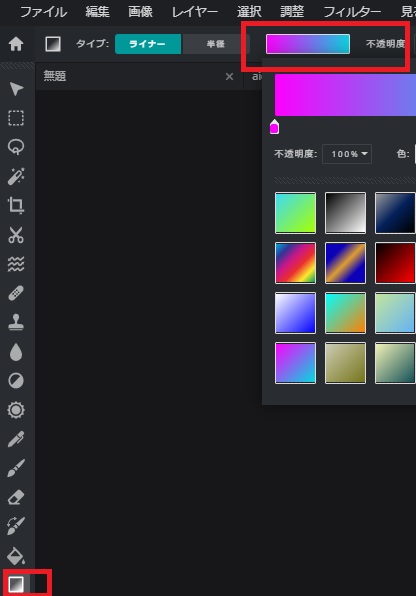
背景をグラデーションにすることも可能です。
グラデーションツールは、塗りつぶしツールの下にあります。

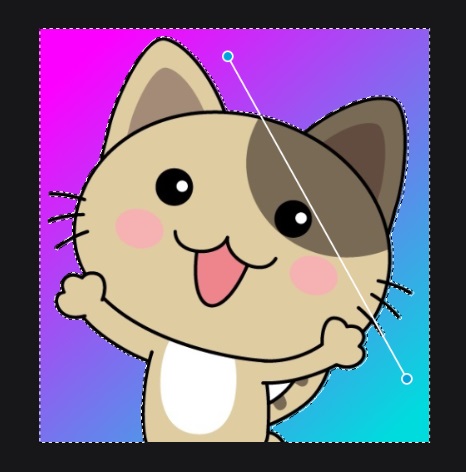
好きなグラデーションの色味を設定したら、画像の上で左クリックをし
スタート地点を決めます。
そのままクリックを押しながら線を伸ばしていき、グラデーションの終点で離します。

背景がグラデーションになりました。
画像加工④トリミング
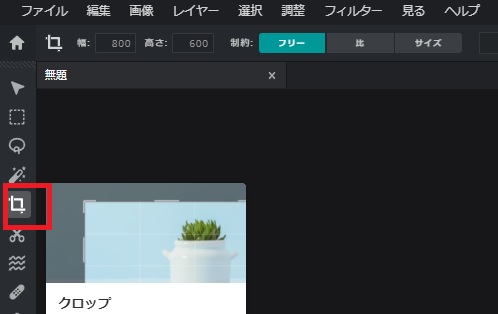
最後に、画像のトリミングの使い方について解説しておきます。
トリミングはこちらのクロップというツールを使用します。

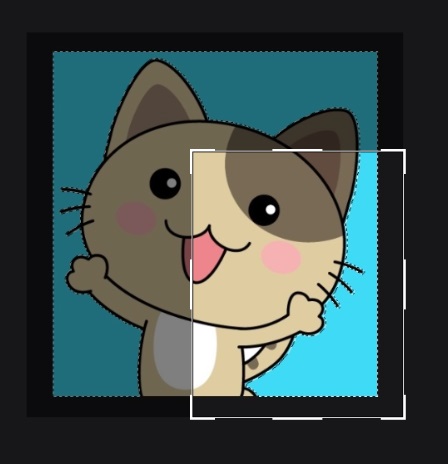
フリーを選択しておけば、縦横に関係なく自由な場所をトリミングできます。
画像上に枠のようなものが表示されますので、
枠を必要な部分だけに合わせてからエンターキーを押します。

これで、トリミングの完了です。
画像加工⑤人物だけを切り取る
今度は、先ほどの女性の画像で、人物部分だけを切り取る方法を解説します。

これは、投げ縄というツールを使うと簡単にできます。

女性以外の背景の部分をぐるっとフリーハンドで囲んでいき、
バックスペースキーを押すと、背景が消えて、女性部分だけ残すことが出来ます。
オンラインフォトエディターの使い方まとめ
今回は、無料で高機能なオンラインフォトエディター「Pixlr」の使い方について紹介してきました。
Photoshopと同じような機能を備えている無料エディタなので
大抵の画像加工は可能かと思います。
ヘッダー画像やアイキャッチ作成などにも是非活用してみてくださいね。