ブログを始める時、どのワードプレステーマを使おうかなと最初に悩む方は多いと思います。
ワードプレステーマは何種類もある上に、一度インストールしたテーマを変更しようと思うと非常に大変な作業になります。
ワードプレステーマには、無料テーマと有料テーマが存在しますが
私の場合、最初から有料テーマを購入する勇気がなく
無料テーマで最も王道なCocoonを使って雑記ブログ(本サイト)を開設しました。
ブログ開設して約1年が経ち、ブログ生活を続けられそうだなと思ったので
有料テーマである「JIN」を購入し、別の特化ブログを開設しました。

CocoonとJINを両方使ってみて、
操作性の違いやデザインの違いなど様々な違いを感じました。
そこで今回は、CocoonとJINの違い8選!というテーマでコクーンとジンの違いについて比較をしてみたいと思います。
よくワードプレステーマの比較記事では、料金体系やデザイン性などの比較がメインになっていますが
今回は、より具体的な編集操作の違いについてブロガー目線で比較していきたいと思います。
- ワードプレステーマをどれにしようか迷っている
- CocoonとJINテーマの実際の操作性比較が知りたい
- Cocoonを使っているけどJINに変更しようか迷っている
- 初心者におすすめのWordPressテーマが知りたい
CocoonとJINの違い①料金とデザイン性

まず、最初にCocoonとJINでは料金が違います。
Cocoonは無料ですが、JINは14,800円です。
ただ、JINは一度購入してしまえば複数サイトで利用することが出来ますので、
将来的に複数サイトを作るのであれば、そこまで気にする金額ではないかなとは思います。
また、CocoonとJINではデザインがJINのほうが断然おしゃれです。
Cocoonもカスタマイズによってはおしゃれにすることが出来ますが
初心者の場合、カスタマイズするだけでも一苦労なので、最初からおしゃれなテンプレートなJINは助かりますよね。
※Cocoonで様々なカスタマイズにより様々なブログデザインをこちらで紹介していますので
参考にしてみてください。
ただ、Cocoonのデザイン操作で優れているなと思う点は、デザインチェンジがボタン一つで出来ることです。
Cocoonの場合は、「スキン」という機能を使って簡単にブログ全体のデザインチェンジをすることが出来ます。

それに対して、JINの場合はデザインスタイルを公式サイトからダウンロードしてきて、
Customizer Export/Importというプラグインを使用して、ファイルをインポートしなければいけません。

Cocoonでは気軽にデザイン変更ができたので一度デザイン変更をしていますが、
JINではプラグインが必要なことと、ファイルインポート操作が難しそうだったので
着せ替えは実施していません。。
CocoonとJINの違い②記事投稿画面
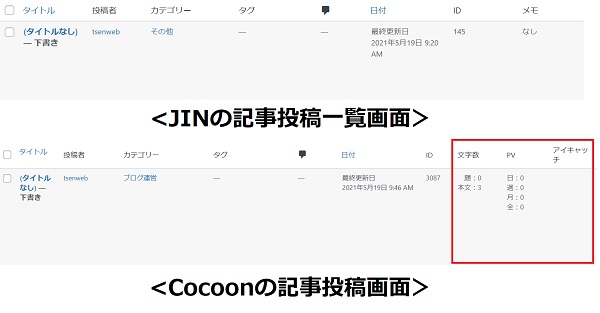
CocoonとJINでは、ブログ記事の投稿一覧画面が違います。
特に、CocoonではPV数(閲覧数)・文字数表示・アイキャッチ表示があるのに対して、JINでは表示がありません。


ブログ記事の文字数カウントは結構便利な機能で、
文字数を目安に、「もう少し書き足そうかな」等判断をしていたので
JINにはこれがなく少し不便に感じました。
また、アイキャッチ画像が一覧に載っていることで記事を探しやすかったりもしましたね。
また、Cocoonの場合各記事のPV数が、「日・週・月・全」という形でカウントされているので、
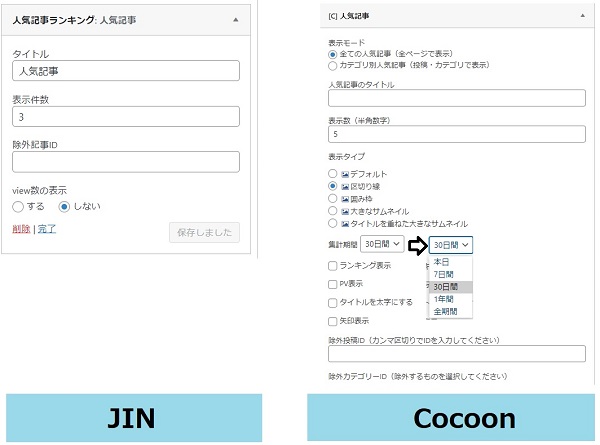
人気記事ランキング作る際に、細やかな設定が可能です。
例えば、人気記事の集計期間を設定出来たり、除外したいカテゴリを設定出来たり、表示タイプも選ぶことが出来ます。

記事の投稿画面でも、いくつか違いがあります。
まず、Cocoonの場合、任意の更新日が設定できるようになっています。
ブログ記事には、「公開日」と「更新日」という考え方がありますが、
公開日とはその記事が最初に公開された日のことです。
その後記事が更新されると、更新日として表示されます。
更新日はCocoonもJINも、実際に更新をした日が自動的に表示されるようになっていますが、
Cocoonの場合は、この日付を任意の時間に設定しなおすことができます。

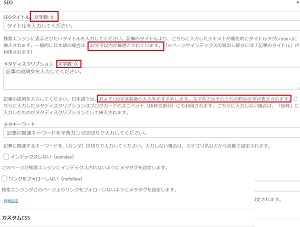
次に、各記事投稿時のSEO設定画面でもCocoonのほうが初心者に優しい表示になっています。
具体的にいうと、タイトル、メタディスクリプションに文字数カウントが付いており
さらに解説部分には最適な文字数の解説もついています。

SEOタイトル
CocoonのSEO設定画面
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。
(※ページやインデックスの見出し部分には「記事のタイトル」が利用されます)
メタディスクリプション
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。
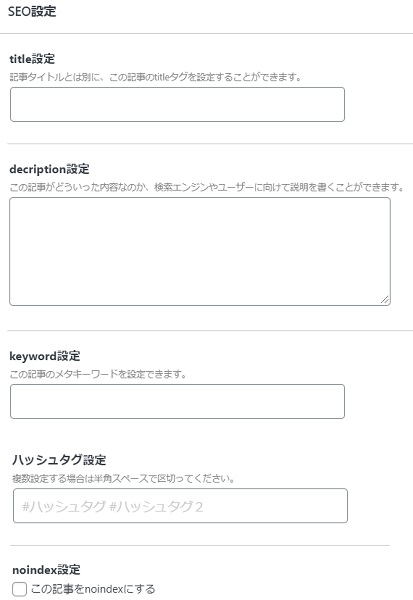
一方、JINのSEO設定画面は、非常にシンプルでtitle設定、decription設定といった項目があるのみです。
SEOの知識がない初心者にとっては、SEO設定の重要性を理解しないまま
何を設定すべきなのか分からない人もいると思います。
そういった意味では、JINのほうがある程度中級者向けであることが分かります。

CocoonとJINの違い③利用できるウィジット

ウィジットとはサイドバーやフッターにプロフィール、人気記事一覧やアーカイブなどを表示させるための機能のことです。
例えば、当ブログでは、右側のサイドバーに「人気記事」「プロフィール」「ランキング」「検索窓」を設定しています。
このウィジット機能がCocoonの方が多くあります。
まず、共通するウィジットには以下のものがあります。
- RSS
- アーカイブ
- カスタムHTML
- カテゴリ
- カレンダー
- ギャラリー
- タグクラウド
- テキスト
- ナビゲーションメニュー
- プロフィール
- メタ情報
- ランキング
- 人気記事ランキング
- 動画
- 固定ページ
- 新着記事
- 最近のコメント
- 最近の投稿
- 検索
- 画像
- 音声
一方で、CocoonとJINで設定できるウィジットの違いは以下のようになっています。
| ウィジット | Cocoon | JIN |
| Akismetウィジット | × | 〇 |
| おすすめ記事 | × | 〇 |
| おすすめカード | 〇 | × |
| CTAボックス | 〇 | × |
| Facebookボックス | 〇 | × |
| SNSフォローボタン | 〇 | × |
| ボックスメニュー | 〇 | × |
| ナビカード | 〇 | × |
| 広告 | 〇 | × |
| 目次 | 〇 | × |
| 関連記事 | 〇 | × |
| リンク | 〇 | × |
| ギャラリー | 〇 | × |

Cocoonの方が設定できるウィジット数が圧倒的に多いですね。
ですが、私が設定しているウィジットは両方に共通しているウィジットなので
あまり影響はありませんでした。
Cocoonにしかないウィジットを設置したい人は不便に感じるかもしれませんね。
CocoonとJINの違い④ダッシュボードメニューの違い
私が一番最初に戸惑ったのは、ワードプレス編集画面のダッシュボードメニューの違いでした。
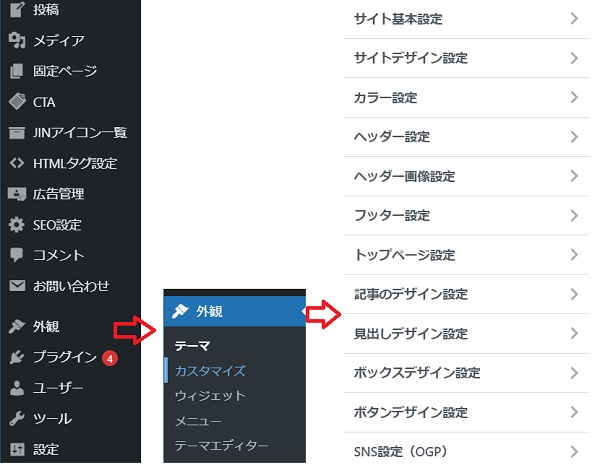
JINの場合は、主にデザイン関連の変更は、外観>テーマ>カスタマイズからサイトの各種設定をしていきます。
広告設定やSEO設定については、それぞれ「広告管理」「SEO設定」という別メニューがあります。

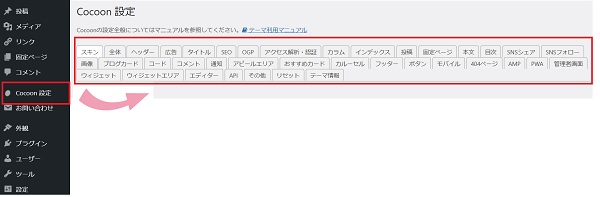
これに対してCocoonの場合は、「Cocoon設定」というメニューに全て集約されていて、
基本的にCocoon設定メニューしか開くことがありません。


私はCocoonの方を先に使用していたので、JINの設定メニューの場所かわかれていることに戸惑いましたが、
JINを先に使っている人にとっては逆にCocoonの設定メニューのほうが分かりにくいこともあるようです。
これは、好みの問題かもしれませんね。
CocoonとJINの違い⑤公式サイトの解説レベルの違い
CocoonもJINも公式サイトがあり、基本的なマニュアルも公式サイトに掲載されています。
どちらも利用してみて思ったのは、Cocoonの方が初心者に優しく解説されているなと感じました。
Cocoon公式では、まずそもそもサイト作成準備としてドメインの取得方法から解説が始まっています。
JINでは、既にサーバーやドメインは取得した上でテーマのインストールをするところから始まるので
サーバーとかドメインとかそのあたりの設定は一通りできるよね?という前提で解説されています。
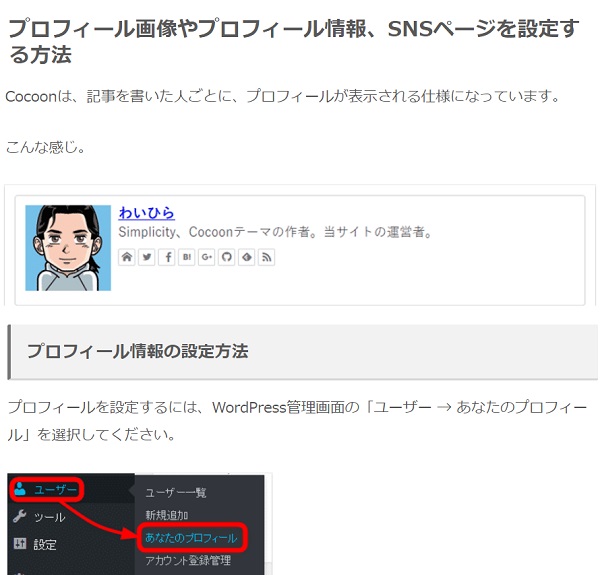
他にも例えば、プロフィールの設定を例に比較してみます。
JIN公式の解説では、プロフィール設定の解説ページを開くと
「プロフィールの設定に進む>カスタマイズを開く」という流れで解説されていきます。

それに対して、Cocoonの解説では、まず、そもそもプロフィールって何?という部分から解説が始まります。

つまり、JINだと、プロフィールって何かくらいは分かっているよね?という前提で解説がされているのです。
もちろん、初心者でもプロフィールが何かくらいはわかると思います。
しかしこれが、例えば「サイト高速化」とか言われた時に、それってそもそも何?という超初歩的な疑問にも
答えてくれているのがCocoonの公式サイトのほうが多いなと感じました。

JINのほうが、どちらかというとある程度ブログの知識を持っていることを前提にしている部分があるかなと思います。
CocoonとJINの違い⑥目次が作れない
ブログ記事にとって大きな役割を果たしている「目次」ですが、
Cocoonでは標準装備で目次が作れるのに対して、JINではプラグインを入れないと目次が作れません。
JINで目次を作成するためには、「Rich Table of Contents」というプラグインを入れる必要がありますが
Cocoonは、Cocoon設定>目次からボタン一つで目次を設置できます。

目次がプラグインを入れないと作れないというのは結構きついかなと思います。
もしかしたら今後機能が改善されるかもしれませんね。
CocoonとJINの違い⑦サイトスピードが違う
サイトスピードとは、サイトにアクセスしたときにページが表示される速さのことで、
Googleの評価においても、重要なファクターなってくるものです。
サイトスピードは、同じワードプレステーマを使っていたとしても設定次第でかなり変わってくるので一概には言えませんが、
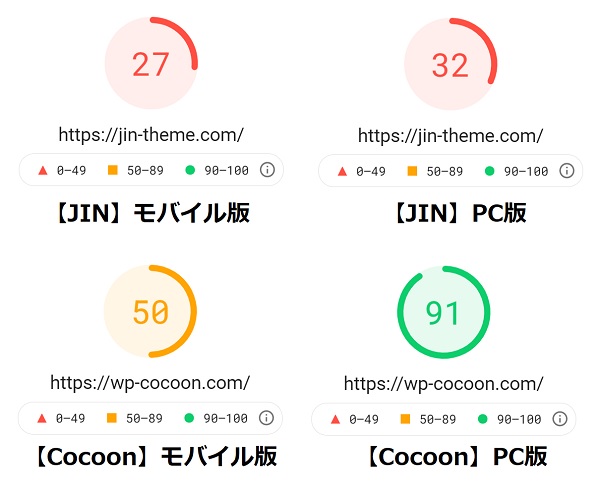
多くの口コミを見ていると、Cocoonの方がサイトスピードが速いという評価が見受けられます。
実際に、JINとCocoonの公式サイトのサイトスピードを測ってみると以下のような結果になりました。

ただし、これはあくまでも一つの事例でなので
JINテーマのほうが必ずしも遅いという事ではありません。
私も、Cocoonを使用していてもサイトスピードが20以下に落ちたことがありました。
CocoonとJINの違い⑧楽天やAmazonの広告リンクの作り方
最後の違いとしてあげるのが、広告リンクの貼り方の違いです。
Cocoonの方が広告リンクを簡単に貼ることが出来ます。
よくブログで見かける、楽天やAmazonの広告リンクがありますよね。
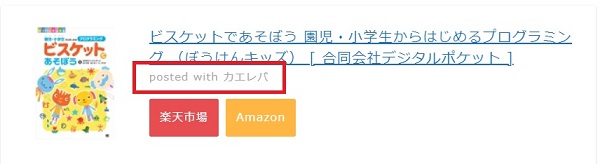
例えば、このようなボックスのことです。
Cocoonでは、一度設定してしまえば、ショートコード1つでこのリンクボックスを設定することが出来ます。
JINの場合だと、カエレバヨメレバという外部機能をリンクさせるか、
Rinkerというプラグインを入れる必要があります。
そして、どちらの方法でも、下記の画像のような「posted with カエレバ」や「created by Rinker」
といった、この表示はカエレバで作っていますよ~的な表示が入ってしまいます。


Rinkerの場合は、CSSカスタマイズで表示を消すこともできるようですが、
そもそもプラグインを入れないといけないし、
CSSカスタマイズも複雑でハードルが高いです。。
結論:Cocoonは機能充実でJINはデザイン充実
以上、色々とCocoonとJINの比較をしてきましたが、
結論としては、Cocoonは機能が充実していて超初心者向け。
JINはデザインが充実していてブログの初歩はわかっている人向け。
という感じです。
改めて、比較項目8つをまとめてみるとこんな感じです。
今回比較してみて、Cocoonの機能性は抜群だなと改めて思いました。
何よりこれだけの機能が備わっていて無料テーマというのはすごいと思います。
JINのほうは、何かとプラグインが必要になってくるので、サイトスピードもこのあたりが影響しているのかなと思いました。
ですが、ブログを始めてある程度慣れた状態でJINを購入したこともあり、
機能において不便さを感じることはほとんどありませんでしたし、
実際に、JINで作ったブログは、Cocoonに比べて明らかにおしゃれなので、とても気に入っています。
ブログを読む人にとってもやはり見た目は大事ですしね!

絶対にこっちがいい!というのは言い切れませんが、
もし、Cocoonがデザイン性を兼ね備えてしまったら
間違いなくCocoonがいいと言えると思いますね。
ここまで読んでいただきありがとうございました!