自分のブログやホームページをお持ちの皆さん。
ブログのアイコン設定していますか?
ブログのアイコンとは、URLバーに出てくるコレ↓のこと。

このアイコン通称は「ファビコン」と言います。
ファビコンは、お気に入り(favorite)に登録したときに表示されるアイコン(icon)を意味する
favorite icon(フェイバリット・アイコン)が名前の由来です。
このブログアイコンは、この画像のようにメニューバーにも使用されますし、
お気に入りにURLを登録した時にもアイコンに使用されます。
何も設定しないとそれぞれサーバーのデフォルトアイコンだったり、
WordPressテーマのデフォルト画像が入ってしまい、
同じテーマを使用している人と、ブログアイコンが被ってしまいます。
オリジナルのアイコンをまだ設定していない方は、是非設定しておきましょう!

・ブログのアイコンを作成するメリット
・ブログアイコンのデザイン
・ブログアイコンを無料で作成する方法
・ブログアイコンのWordPress設定方法
・ホームページへのアイコン設定方法
ブログアイコンを作成するメリット
オリジナルのブログアイコンを作成すると、
他のサイトとの差別化にもつながり、自分サイトのブランディングを高めることが出来ます。
インターネットで検索をしながら作業をしていると、
沢山のブラウザタブが開きっぱなしになりがちです。
目立つブログアイコンを設置しておくと、一目でそのサイトが何のサイトかが分かるようになります。
ブログアイコンのデザイン
サイトアイコンは非常に小さな表示ですので、デザインもシンプルにしたほうがいいです。
あまり細かいデザインは見えません!
また、ブログアイコンのデザインは正方形である必要があります。
もう少し具体的にいうと、48 pxの倍数であればOKです。
(例: 48px x 48px、96px x 96px、144px x 144pxなど)
サイトアイコンを無料で作成する方法
サイトアイコンは無料のフリーソフトで簡単に作成することが出来ます。
ちなみに、Cocoonでは、48 pxの倍数ではありませんが
512px×512pxのPNG画像を設定することを推奨されているので
今回は、512×512サイズのアイコンを無料のフリーソフトで作っていきます。

今回は、2種類の無料フリーソフトを紹介します!
ICOON MONOは、種類が豊富でサイト上で色が自由に変えられるとっても便利な無料サイトです。

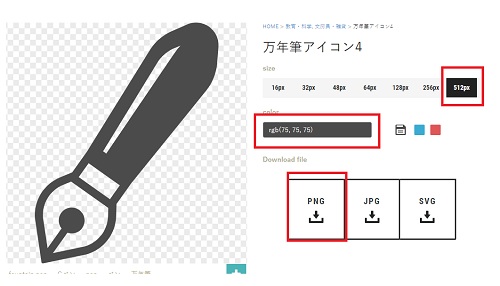
例えば、私と同じような万年筆のアイコンをクリックすると、編集画面が出てきますので
size部分を512pxと指定し、色は、colorという部分をクリックすると変更できます。

設定が完了したら、PNG形式でダウンロードして終了です。

気に入ったアイコンがない!という方は以下のサイトもおすすめです。
こちらも、無料ソフトですが、3,500個以上ものアイコンが用意されています。
最大で240 pxサイズまで設定が可能です。
アイコンの背景は透明な状態でダウンロードされるので
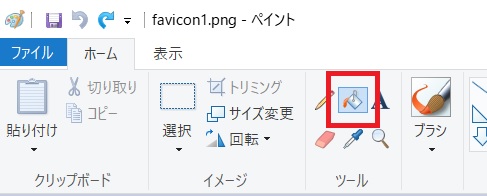
背景に色を付けたい場合は、ペイントで背景を塗りつぶします。
アイコンをペイントで開き、塗りつぶしマークをおして
背景の白い部分でクリックすると塗りつぶすことが出来ますよ!

wordpressへのブログアイコン設定方法
お気に入りのブログアイコンが作成出来たら、wordpressに設定していきます。
WordPress管理画面を開いて、「外観→テーマカスタマイザー」を選択します。
「サイト基本情報」設定項目から「サイトアイコン」を設定後、
「公開」ボタンを押したらOKです!
Cocconの場合は公式サイトに詳しく記載がありますので、こちらもご参照ください。
ホームページへのアイコン設定方法
WordPressではなく、通常のhtmlタイプのホームページへの
サイトアイコン設定方法についても解説しておきます。
ファビコン favicon.icoを作ろう!というサイトに画像をアップするだけで、
無料で簡単にファビコン画像に変換できます。
まず、準備した画像(pngファイル等)をファビコン favicon.icoを作ろう!にアップします。
そうすると、ファビコンデータ(.ico)が無料でダウンロードできます。
出来上がったファビコンデータをサーバーにアップします。
サイトのヘッダーに次のタグを追加します。
<link rel="shortcut icon" href="http://www.~/略/favicon.ico">※http://以下の部分は、ファビコンデータの絶対パスを入れましょう。
これで完了です。
ブログアイコンの作り方と設定方法まとめ
ブログアイコンは、
「ブラウザのブックマーク」や、「スマホのアイコン」にも使用されるので
デフォルトのサイトアイコン設定のままだともったいないですし
自分だけのオリジナルサイトアイコンを作ると、ブログに愛着がわきますし、
ユーザーが一目でサイトのブランドを識別でき、印象に残りやすくなります。
無料でも作れるものですのでまだブログアイコンを設定していない方は是非設定してみてください。