ホームページを作成するうえで必ず必要になってくるのが、問い合わせフォームの設置です。
私はweb制作副業をしていて、これまでに90サイト以上のホームページを作成してきましたが、
8割近くのクライアントが問い合わせフォームの設置を希望されています。
web制作副業をするにあたって、
問い合わせフォームの設置方法は必ず押さえておきべきポイントになります。
そこで今回は、ホームページに問い合わせフォームを簡単に設置する方法
というテーマでまとめていきたいと思います。
ホームページに問い合わせフォームを設置する方法
ホームページに問い合わせフォームを設置する方法はいくつかありますが、
そもそもそのホームページを何を使って作ったのかで、最適な対応方法が変わります。
実はホームページは、色々な作り方があります。
web作成ツールや作成ソフトの場合
web作成ツールやホームページ作成ソフトで作成したホームページの場合は、
そのweb作成ツールやホームページ作成ソフトの機能の中に、
問い合わせフォーム機能が最初からついている場合がほとんどです。
例えば、Jimdoであれば、コンテンツ追加メニューから「フォーム」をクリックするだけで
簡単に問い合わせフォームを設置することが出来ます。
(公式サイト:ジンドゥークリエイターでフォーム機能を使ってみよう)
ホームページビルダーなども同様に、コントロールパネルから簡単に設置できるようになっています。

web作成ツールは、知識不要で誰でも簡単にホームページが作れるので、
問い合わせフォームも標準装備としてついているんですよ!
ワードプレスに問い合わせフォームを設置
ワードプレスで作成したホームページの場合も、プラグイン1つで簡単に設置することが出来ます。
ワードプレスの場合は、「Contact Form 7」というプラグインを入れるだけです。
設置方法は以下の通り。
- プラグイン > 新規追加 > 「Contact Form 7」と検索
- 今すぐインストールをクリック
- 有効化をクリック
- WordPressの「お問い合わせ」をクリックし、コンタクトフォームの設定画面を開く。
- ショートコードをコピーし、記事本文にショートコードを貼り付けます。

このブログの問い合わせフォームもContact Form 7を使っています!
とっても簡単に設置できるのでワードプレスが人気なのがとてもよく分かります。
HTMLで作ったホームページにメールフォーム設置
ホームページを作るときに、web作成ツールやソフト、ワードプレスのようなCMSを使わずに、
HTMLとCSSを使って1から作成している場合には、
問い合わせフォームも何らかの方法で作成・設置する必要があります。

私は、web制作副業時には、HTMLテンプレートを使用しているので
問い合わせフォームも作成しています。
作成方法は主に以下の2種類があります。
- 無料フォームサービスを利用してホームページに埋め込む
- PHPやCGIといったプログラミングでフォームを作成する
それぞれの具体的な手順を解説していきます。
無料フォームサービスを利用する場合
まず、無料フォームサービスを利用する方法です。
これが一番簡単に設置できます。
今回はフォームズ(forms)を使って設置する方法を解説します。
トップページのメールアドレスを入力BOXに自分のメールアドレスを入力し、
メールフォームを作るを押します。

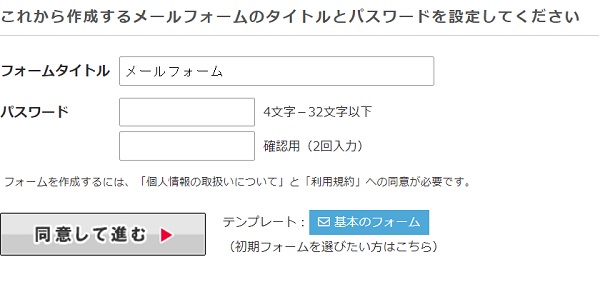
次に、パスワードを何か入力して、同意して進むをクリックします。

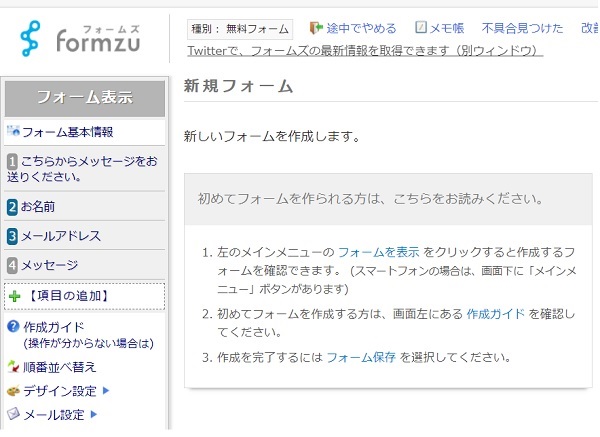
フォームズの作成画面はこのような感じです。
感覚的に操作ができますし、色もワンタッチで変更できたりします。
作成ガイドもついていますので、もし分からない場合は読んでみましょう。

必要な項目やデザインを設定したら、左下のフォーム保存を押し、
保存完了画面にある、フォームIDを必ず控えておき
自動振り分けURLをコピーします。

トップページに戻り、設置方法をクリックします。

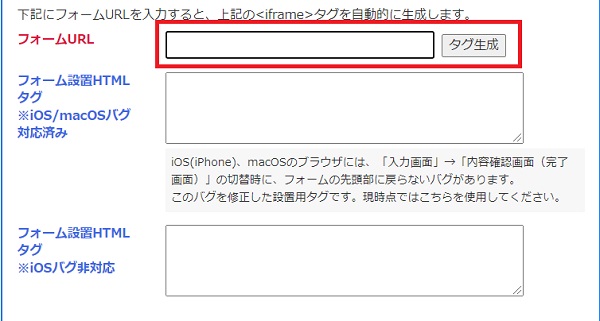
画面中ほどにある、フォーム設置タグ作成画面に、先ほどのURLを貼り付け、タグ作成を押します。

作成されたフォーム設置タグを、ホームページに設置すれば完了です。

とっても簡単にフォームが設置出来ましたね!
でも、無料フォームの場合は色々と制約があるんです・・。
このような無料フォームサービスを利用する場合、メールフォームの下に
「このフォームは○○を使って作成されました」という広告表示が入ったり、
項目数は12個まで等の機能に一部制限があったりします。

広告を出したくない場合や、制限なくカスタマイズしたい場合は有料プランにする必要がありますが、
広告さえ気にならなければ、
無料版でも標準的なメールフォームであれば十分に対応できるくらい高機能です。
フォームズ以外にも、無料フォームサービスは色々とあります。
PHPでフォームを作成する場合
もしくは、PHPやCGIといったプログラミングでフォームを作成すれば
広告も入らず、カスタマイズも自由にできるメールフォームを作成することが出来ます。
しかし、1からプログラミングコードを書くのは初心者には不可能なので
こちらも、テンプレートを利用しましょう!

私は、PHP工房さんのメールフォームを利用していますよ。
無料なのに必要な機能は全てそろっているので十分対応できます。
こちらの詳しい設置方法は、別記事にまとめようと思います。
メールフォーム設置方法まとめ
今回は、ホームページに問い合わせフォームを簡単に設置する方法をまとめてきました。
様々な状況に応じて、問い合わせフォームを設置してみてください。
ここまで読んでいただきありがとうございました。