【超初心者向け!】初心者が0から始めるWEB製作副業~WEBサイト作成準備編~
こんにちは、管理人のtsenです。
私は
知識もスキルも全くなかった初心者の状態から
WEB製作副業をはじめ、
これまでに
100万円以上を稼ぐことが出来ました。
このブログでは、
初心者がWEB製作副業0から始めるために
HTML・CSSの編集の仕方を解説し
WEB製作副業で稼げるようになる具体的な手順を
講座形式でお伝えしていきます。
全7回講座くらいになるかな?と思います。
実際にHTMLを使って簡単なWEBサイトを完成させるので、
どんなサイトを作りたいかを考えておいてくださいね^^
ちなみに、サーバーは
無料サーバー&無料ドメインを使っていきますので、
費用は一切発生しませんので、
WEBサイト作りを勉強したいだけの方も
安心して読み進めてくださいね。
・全く知識がないけれどWEB製作をやってみたい
・HTMLやCSSを勉強してみたい
・ペラサイトを作成してみてい
・副業でWEB製作を始めてみたい
・WEB製作副業で稼げるようになりたい
サーバー登録をする【無料サーバー】
今回使用するのは無料サーバーは
xfreeサーバー(https://www.xfree.ne.jp/)です。
xfreeサーバーはあの有名なXSERVERの無料版です。
まず、
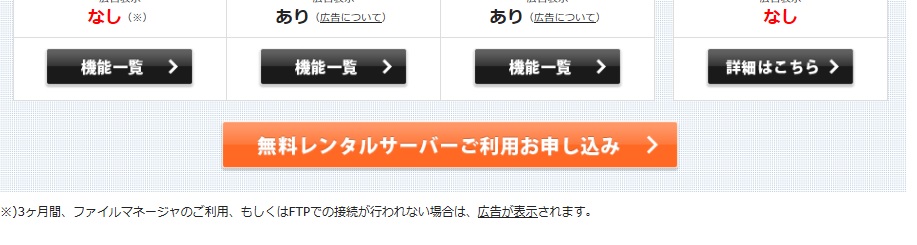
xfreeのトップページの下部にある
「無料レンタルサーバーご利用お申込み」
をクリックしてください。

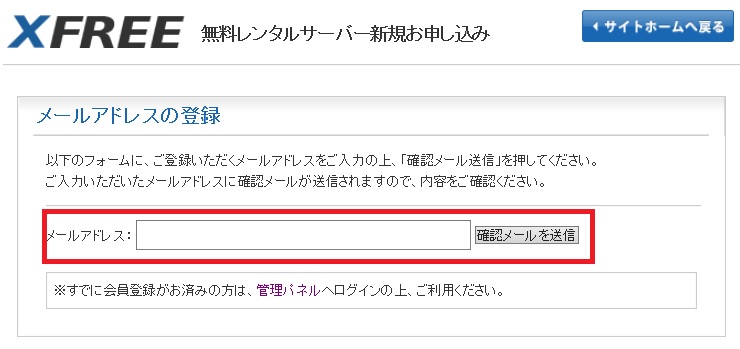
以下のような、メールアドレスの
入力画面が出てくると思いますので
ご自身のメールアドレスを入力して、
「確認メールを送信」を押してください。

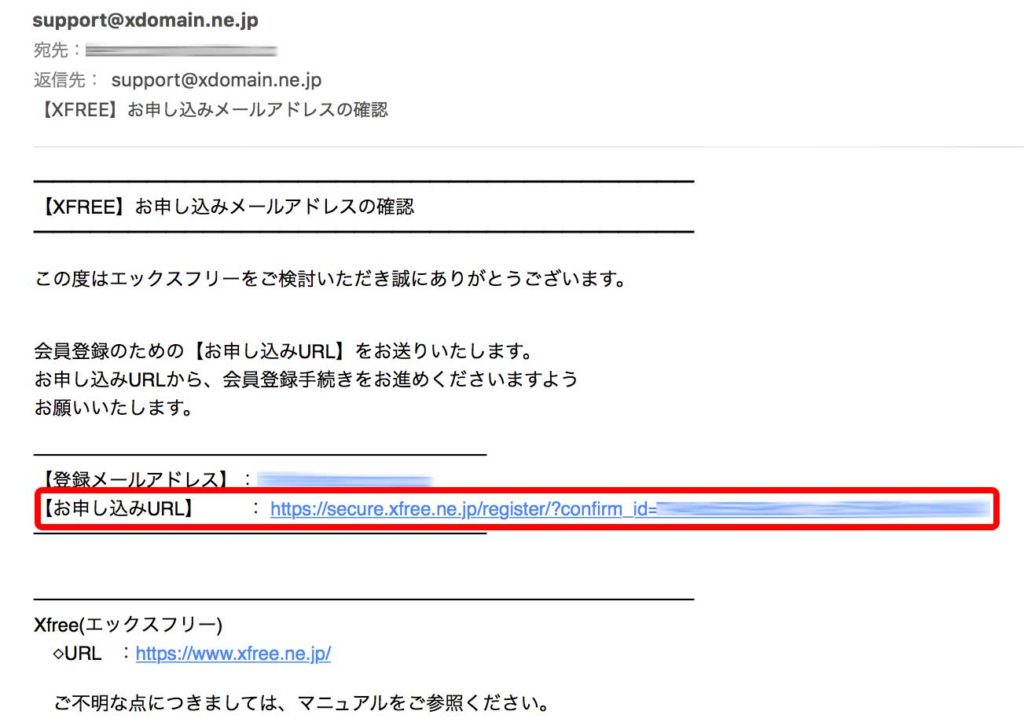
登録したメールアドレス宛に
自動返信メールが届きますので
メール内の「お申し込みURL」をクリックします。

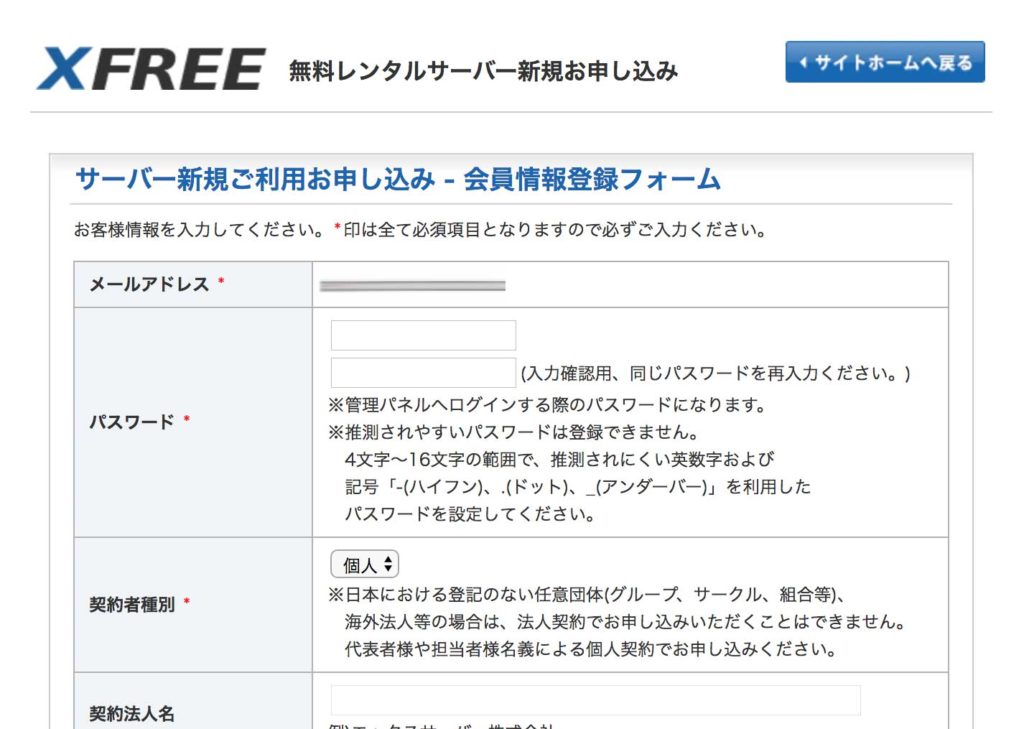
以下のような
お申し込みフォームが開きますので、
ご自身の情報を入力してください。

入力後、送信すると以下の画面が出ますので、
「ログイン」ボタンをクリックしてください。

ログインすると
続いて、「サーバーID」を入力しますが、
ここは一度設定したら変更できません。
ここで設定した文字列がURLの中に入るので
よく考えて設定してくださいね。

ちなみにURLは
http://ここに設定した文字が入る.html.xdomain.jp/
という感じのURLになりますよ!

サーバーIDの登録が完了したら、
画面左上メニューの
「無料レンタルサーバー」をクリック。

HTMLサーバーの「利用を開始する」をクリックし
登録完了と出たら、
再度左上の「無料レンタルサーバー」を押してください。
利用開始したサーバーの
「管理パネルログイン」が出来るようになっていれば
サーバーの登録は完了です。

では、実際にログインしてみましょう!!
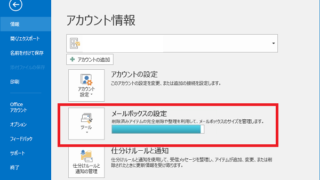
管理パネルにログインをして、
FFFTP設定をクリックしてください。

ここに記載されている、
・FTPホスト
・FTPユーザー(上部に表示されているアカウント名です)
・FTPパスワード(編集から設定してください)
をメモしておきましょう!

FFFTPソフトをダウンロードする

にアクセスをして、
FFFTPソフトをダウンロードします。
これもフリーソフトなので無料です!

ダウンロードを押すと、自動でダウンロードが始まります。
紛らわしい広告がたくさん出てきますが、
何も押さなくてOKですよ!
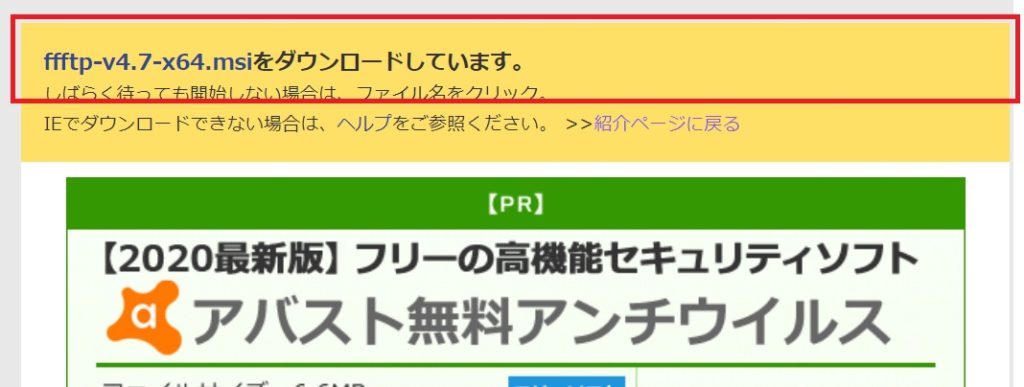
下図のようにダウンロードしていますという表示が出ていればOKです。

そうすると、
ffftp-v4.7-x64.msiというファイルがダウンロードで来ていると思います。
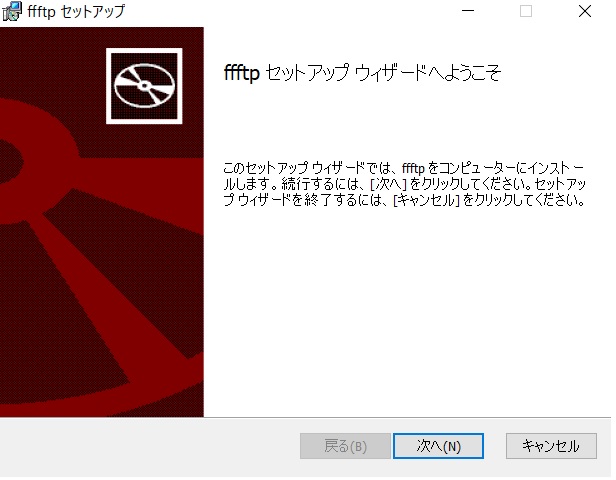
ダウンロードした、ffftp-v4.7-x64.msiをダブルクリックしてください。

インストーラーが立ち上がると思いますので、
ソフトをインストールして下さい。

デスクトップにこんなアイコンが表示されていればOKです。
無料サーバーの情報をFFFTPへ設定する
では、先ほどメモしておいた
・FTPホスト
・FTPユーザー(上部に表示されているアカウント名です)
・FTPパスワード(編集から設定してください)
を準備しておきましょう。
デスクトップにある、
FFFTPのアイコンをダブルクリックしてください。
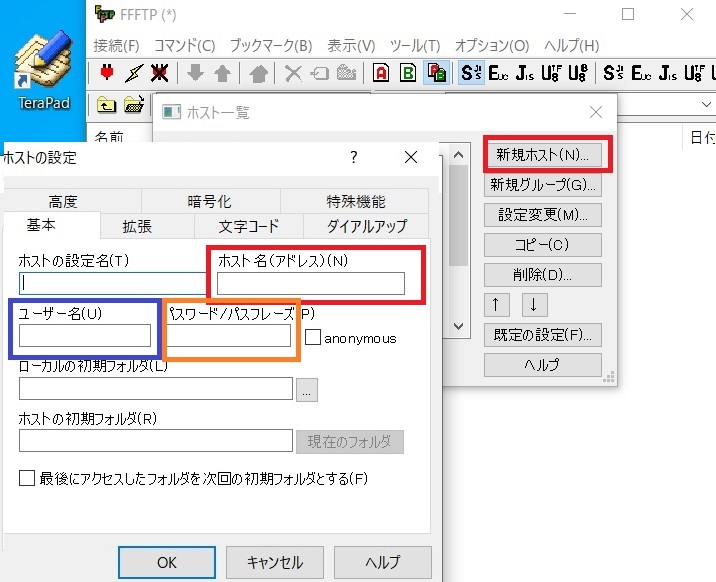
新規ホストをクリックし、
ホスト名(アドレス)にFTPホスト
ユーザー名にFTPユーザー
パスワードにFTPパスワード
を入力してください。
ホストの設定名は何でもOKです!
「ホームページ」とでも入れておきましょう。

まとめ
【超初心者向け!】初心者が0から始めるWEB製作副業~WEBサイト作成準備編~
という事で、
・FFFTPソフトのダウンロード
・サーバー情報をFFFTPへ設定
まで、解説してきました。
これだけで
WEBサイト作成準備編は終了です!
もう後はデータをアップするだけで
ホームページが出来ちゃいますよ!!
第2講座では、
実際にホームページをアップしていきますので合わせてどうぞ!
ここまで読んでいただきありがとうございました。