ホームページやwebページを作るというと難しく考えてしまうかもしれませんが、
メモ帳1つあればホームページを作ることが出来ます。
今回は、1ページのみの簡単なwebページの作り方をメモ帳を使って簡単に解説していきたいと思います。
メモ帳でホームページの作り方を学ぶ【html講座】
メモ帳を開いてhtmlタグを打つだけ!
ホームページは、メモ帳一つあれば作成することは可能です。
今回は、社内通達のような簡易的なページを作ることを想定し作成してみましょう。
webページの最も基本的な構成は以下のような構成です。
<html>
<head>
<title>お知らせ通達</title>
</head>
<body>
お知らせ内容<br>
10月3日(水)は創立記念日のためお休みです。<br>
本件に関するお問い合わせ<br>
xxxxx.jpまで<br>
</body>
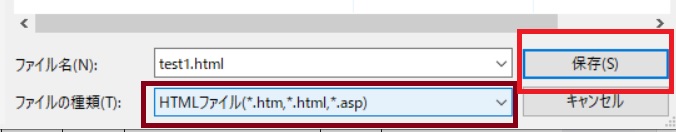
</html>これをメモ帳に貼り付けて、ファイルの種類をhtml形式にして保存します。

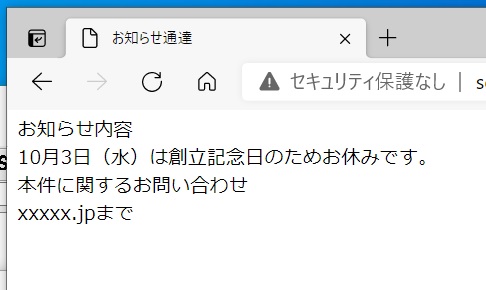
では、このhtmlファイルが実際にどのようなwebページとして表示されるのか見てみましょう。
出来上がったファイルを右クリック>プログラムから開く>インターネットエクスプローラーで開いてみましょう。
このようなwebページが出来上がっていると思います。

とってもシンプルな画面なので、ここに少しだけ装飾を加えていきます。
このデザイン装飾を変更できるのが「css(スタイルシート)」と言われる機能です。
具体的には、下記のようにcssを付け加えてみます。
<html>
<head>
<title>お知らせ通達</title>
<style type="text/css">
body { background-color :#e6e6fa }
h2 { border-bottom: solid 2px black ; text-align: left }
p { font-size: 15px }
</style>
</head>
<body>
<h2>お知らせ内容</h2>
<p>
10月3日(水)は創立記念日のためお休みです。
</p>
<h2>本件に関するお問い合わせ</h2>
<p>
xxxxx.jpまで
</p>
</body>
</html><style type=”text/css”>から</style>までが、デザイン装飾を表しています。
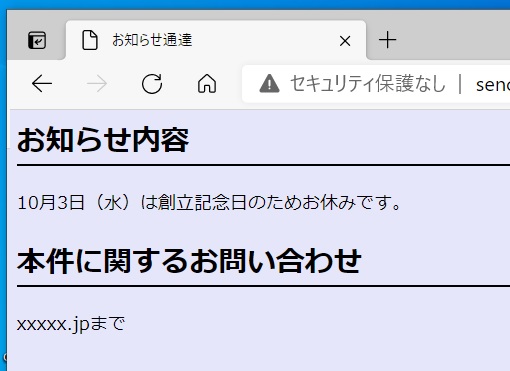
これを同様に、webページ上で見てみるとこのように表示されていると思います。


なんだか一気にそれっぽいページになりましたね!
それでは、cssで具体的にどんな装飾をしたのか詳しく見てみましょう。
body { background-color :#e6e6fa }
という部分では、ページの背景色をラベンダー色(カラーコード#e6e6fa)にしまうという指定をしています。
htmlのカラーコードは調べると色々出てきますので好きな色を設定しましょう。
h2 { border-bottom: solid 2px black ; text-align: left }
という部分では、border-bottom(下線を)solid 2px(2pxの太さで) black(色は黒で引きます)という指定と
text-align: left(テキストの配置は左寄せにします)という設定をしています。
この部分を例えばcenterと書けば、中央揃えの配置にすることが出来ます。
p { font-size: 15px }
という部分では、p(本文内の)font-size: 15px(フォントサイズは15pxにします)ということが書かれています。
これを反映したページが先ほどのwebページになっているのです。
htmlファイルをサーバーにアップロードしよう
htmlファイルはデスクトップ上にあるだけでは、WebページとしてURL上で見ることは出来ません。
サーバーへアップロードして初めてインターネット上で見ることが出来るようになります。
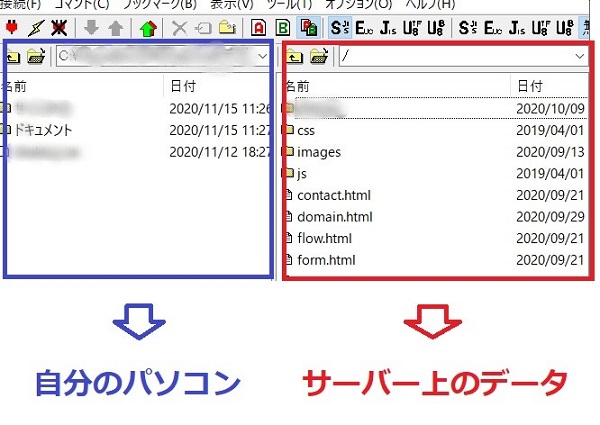
アップロードの仕方は、まず、FFFTPソフトを立ち上げ、サーバーへ接続します。
※FFFTPの設定方法はこちらの記事を参照してください。
左側が自分のデスクトップを表示しています。
先ほど作成したhtmlファイルをドロップ&ドラッグで右側のサーバーで移せばアップロード完了です。

メモ帳でホームページは作れる!
いかがでしたでしょうか?
メモ帳があればホームページが作れてしまうなんて
意外とホームページを作るのって簡単だなという感じがしてきませんか?
メモ帳で1ページ作れるようになると、簡単な社内通達なんかは作れるようになりますよ!