私は知識もスキルも全くなかった初心者の状態からWEB製作副業をはじめ、
これまでに100サイト以上のホームページを作成してきました。
このブログでは、
初心者がWEB製作副業0から始めるために
HTML・CSSの編集の仕方を解説し
WEB製作副業で稼げるようになる具体的な手順を
講座形式でお伝えしていきます。
今回は、第3回目の講座になります。
第1回目、2回目の講座はこちらです。

それでは、始めていきましょう!
今回の内容は最低限抑えるべき基本的なHTMLタグ5つです。
HTMLタグってなに?
そもそもHTMLタグとは、簡単に言うと
「HTMLタグ」=「Webページ(ホームページ)をPCで動かすための言葉」
という事です。
HTMLタグの具体的な表記の仕方は
「<」と「>」で半角の文字を囲むことで表すことが出来ます。
また、HTMLタグには、
・<タグ>~~</タグ>のように、対になっているもの
・<タグ>だけの物
の2種類があります。
これを踏まえたうえで
第2回目の講座でダウンロードしたHTMLファイルをもう一度見てみましょう。

この、青色で表示されているものがHTMLタグです。
例えば、
<h2>~</h2>
<p>~</p>
<strong>~</strong>
<タグ>~~</タグ>のように、対になっていることが分かります。
一方、<br>というタグは、「改行」を意味するタグですが
対になっているタグはなく、<br>だけで完結します。
HTMLタグは、大文字(A)、小文字(a)の区別がありません。
また、全角タグと認識されませんので半角である必要があります。

HTMLタグについて理解できましたか?
では、最低限抑えるべきタグを5つ紹介します。
見出しタグと段落タグ
基本的にHPは、次の様な感じで書かれています。
<html>
<head>
<title>ページのタイトル</title>
</head>
<body>
<h1>最初のタイトル</h1>
<h2>2番目のタイトル</h2>
<p>本文の内容</p>
<h3>3番目のタイトル</h3>
<p>本文の内容</p>
<h3>3番目のタイトル</h3>
<p>本文の内容</p>
</body>
</html>
ここで抑えてほしいのは、
<h1>・<h2>・<h3>といった見出しタグと<p>という段落タグです。
また、見出しタグはタイトルの順番通りに書きます。
もう少しわかりやすく例を出してみます。
例えば文章を書くときに
「カレーの作り方マニュアル」
1.材料を切る
(1)野菜の切り方
(2)肉の切り方
2.材料を炒める
(1)炒める順番について
(2)炒める時間
3.水とカレールーを入れる
4.煮込む
みたいな書き方をすると思います。
この例でいうと
<h1>カレーの作り方マニュアル</h1>
<h2>材料を切る</h2>
<h3>野菜の切り方</h3>
<h3>肉の切り方</h3>
<h2>材料を炒める</h2>
<h3>炒める順番について</h3>
<h3>炒める時間</h3>
<h2>水とカレールーを入れる</h2>
<h2>煮込む</h2>
という感じになるわけですね。
改行タグ
文章を改行したいときに使うタグが
<br>というタグです。
<br>を使うと文字が改行されます。
このタグを使う時の注意点は
改行を見た目を整えるために使用しない
事です。
例えば、
行間を大きくとるため・空白行を入れるためなどの間隔開けのために
<br>を連続で書き続けるのはNGです。
また、改行タグを入れるとどんな画面で見ても改行されてしまうので
たとえば、PC環境に合わせて改行を差し込んでも、
スマホ等で覗くと最適な改行位置にはなっていないことがあります。
<br>を入れる際は、どんな環境でみても改行してもおかしくない位置にだけ使うようにしましょう。
画像を入れるHTMLタグ
画像を入れるタグは
<img src=”画像の場所” alt=”画像の説明”>
のように書きます。
例えば
<img src=”images/neko.jpg” alt=”猫の画像”>
みたいな感じです。
このイメージタグも対になるタグはなく、これ1つで完結するタグです。
画像の大きさを指定したい場合は
<img src=”images/neko.jpg” width=”50%” alt=”猫の画像”>
のように、横幅を指定したりすることが出来ます。
リンクを張るHTMLタグ
リンクを張るタグは
<a href=”リンク先のURL”>リンクする文字</a>
のように書きます。
例えば
<a href="https://tsenblognosusume.com/">ブログはこちら</a>みたいな感じです。
<a href=””>~</a>で対になっているタグになります。
表を作成するHTMLタグ
表はテーブルタグと呼ばれています。
少し難しいので、2回目の講座でダウンロードした
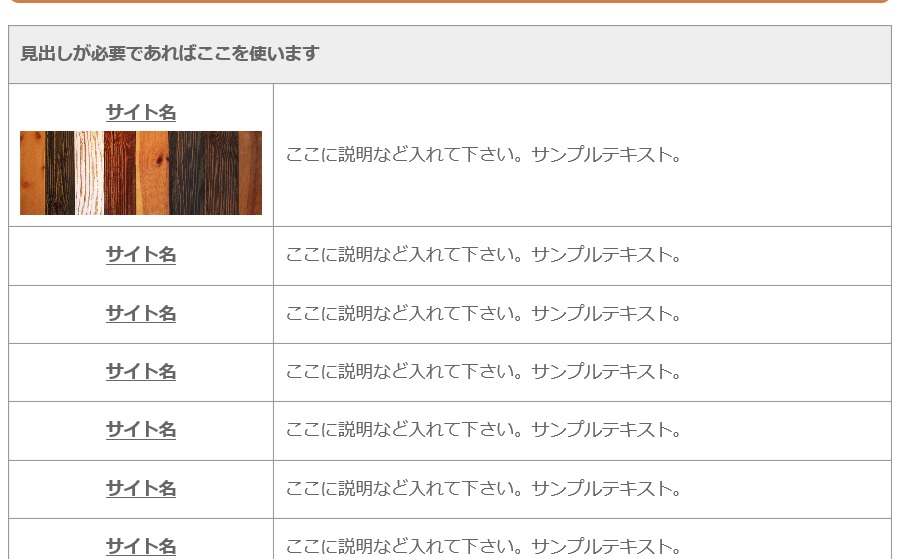
link.htmlを例に見てみましょう。
link.htmlをインターネットエクスプローラーで見るとこんな感じです。

これが、テーブル(表)です。
では、このHTMLタグを見てみると以下のような感じになっています。
<table>
<tr>
<th>サイト名</th>
</tr>
<tr>
<td>ここに説明</td>
</tr>
<tr>
<th>サイト名</th>
</tr>
<tr>
<td>ここに説明</td>
</tr>
</table>これがテーブルの基本的な書き方です。
一番大枠として<table>~</table>があり
<tr>~</tr>が1行を表しています。
1行の中に、<th>タイトル</th><td>セルの内容</td>が入っています。
HTMLタグとは何かまとめ
HTMLタグについて理解できましたか?
今回は、最低限抑えるべきタグを5つ紹介してきました。
正直これが出来ればホームページの編集をある程度はすることが出来ると思います。
次回の講座もお楽しみに!