【超初心者向け!】初心者が0から始めるWEB製作副業~ホームページをアップしてみよう~
こんにちは、管理人のtsenです。
私は
知識もスキルも全くなかった初心者の状態からWEB製作副業をはじめ、
これまでに100万円以上を稼ぐことが出来ました。
このブログでは、
初心者がWEB製作副業0から始めるために
HTML・CSSの編集の仕方を解説し
WEB製作副業で稼げるようになる具体的な手順を
講座形式でお伝えしていきます。
今回は、第2回目の講座になります。
1回目の講座はこちらです。
ちなみに、サーバーは
無料サーバー&無料ドメインを使っていきますので、
費用は一切発生しませんので、
WEBサイト作りを勉強したいだけの方も安心して読み進めてくださいね。
・全く知識がないけれどWEB製作をやってみたい
・HTMLやCSSを勉強してみたい
・ペラサイトを作成してみてい
・副業でWEB製作を始めてみたい
・WEB製作副業で稼げるようになりたい

それでは、始めていきましょう!
今回の内容はホームページをアップしてみよう!です。
ホームページテンプレートをダウンロードしよう
ホームページテンプレートを用意します。
今回は、テンプレートパーティー様を使用します。
テンプレートパーティー様を利用するのは
初心者にもやさしいコード体系であること
WEB製作業者も使用できること
サポート掲示板でサポートが充実していること
です。
テンプレートをダウンロードする際に
著作権の扱いについてよく注意する必要があります。
物によっては、個人利用は可能だけど
WEB製作して利益を出すことは不可!というものもあります。
このページでは
ゆくゆく、WEB製作で稼ぎたいということを目標にしているので
WEB製作業者も使用できるテンプレートパーティー様を利用します。
https://template-party.com/
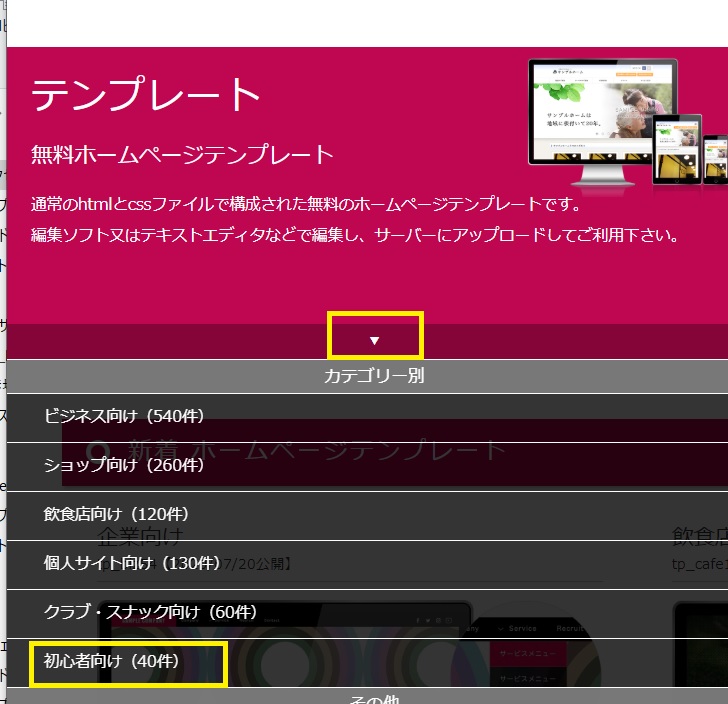
にアクセスをして、左側のテンプレートから初心者向けをクリックします。

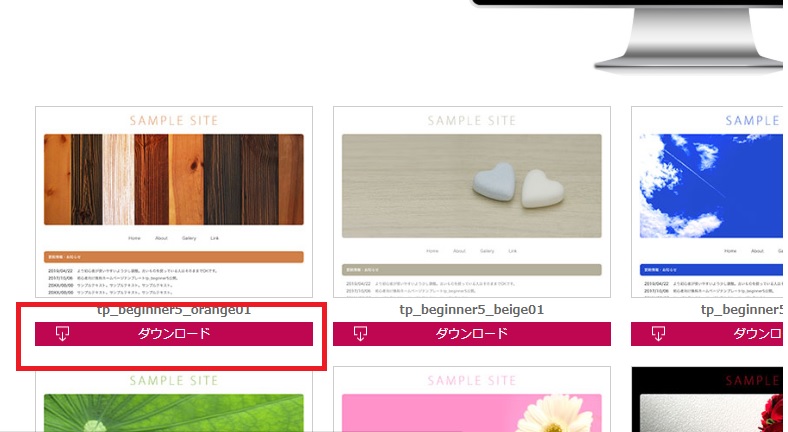
その中から、今回は、tp_beginner5をダウンロードしてみましょう。

tp_beginner5_orange01.zipという圧縮ファイル(zipファイル)が
ダウンロードされていると思います。
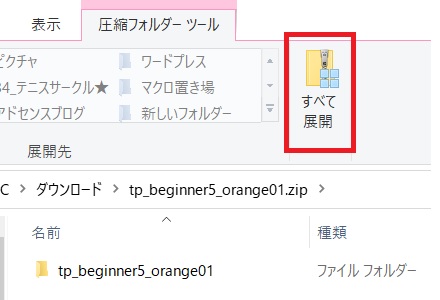
ダブルクリックをして、すべて展開(もしくは解凍)をしましょう。

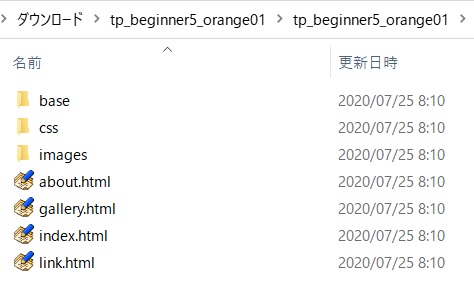
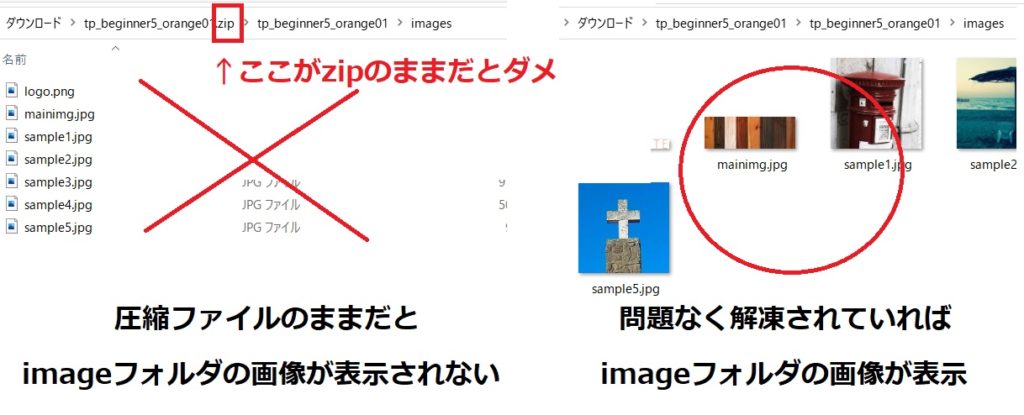
フォルダが解凍されていると思いますので、フォルダの中身を見てみましょう。

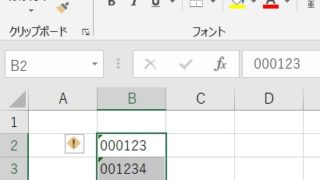
こんなファイル達が表示されていれば
これでホームページテンプレートのダウンロードは完成です!

きちんと解凍できているか確認しましょう!
imageフォルダを開いてみて下さい
画像がきちんと表示されていますか?

HTMLを開く形式を設定しよう
これは、
.htmlというファイルをなんのアプリケーションで開くのか
コンピューターの設定きまっているんです。
なので、まず、htmlを開くアプリを設定しましょう。

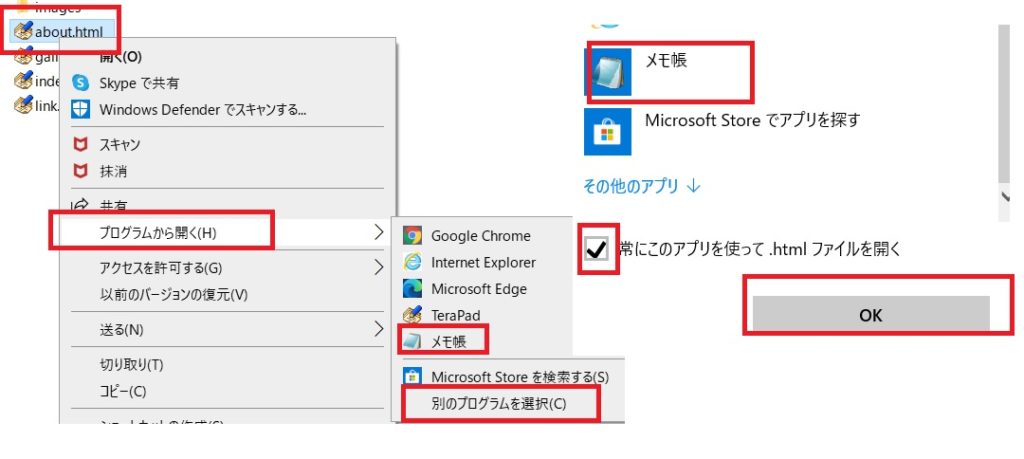
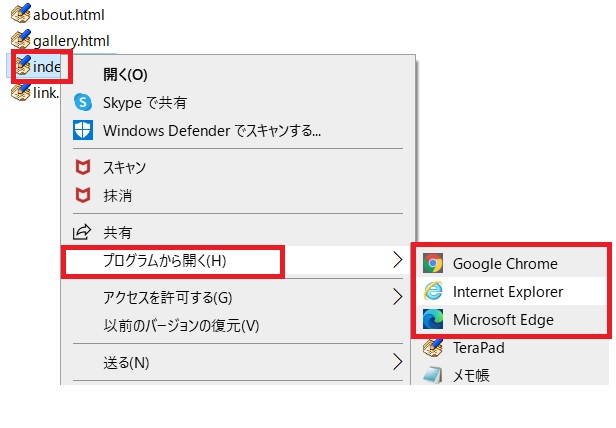
先ほどダウンロードしたhtmlファイルを
右クリック>プログラムから開く>メモ帳を設定
もしメモ帳がない場合は
別のプログラムを選択>メモ帳を選択して>常にこのアプリを使って開くにチェック
を選択します。
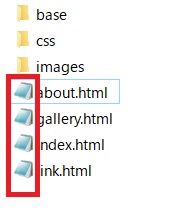
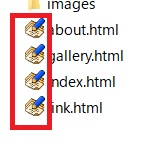
そうすると、メモ帳のアイコンにhtmlが変わっているはずです。

メモ帳でも十分編集はできるのですが
私はTaraPadというテキスト用のフリーソフトを使っています。
TaraPadだと、行ごと削除が簡単にできたり、
色がついて見やすくなったりして便利なので、
できればTeraPadを使用していきましょう。
TeraPadのダウンロードと設定方法は別記事をご参照ください。
※ディベロッパ―ツールを使用するという方法もあるのですが
今回は、TeraPadを使用する方法で解説していきます。
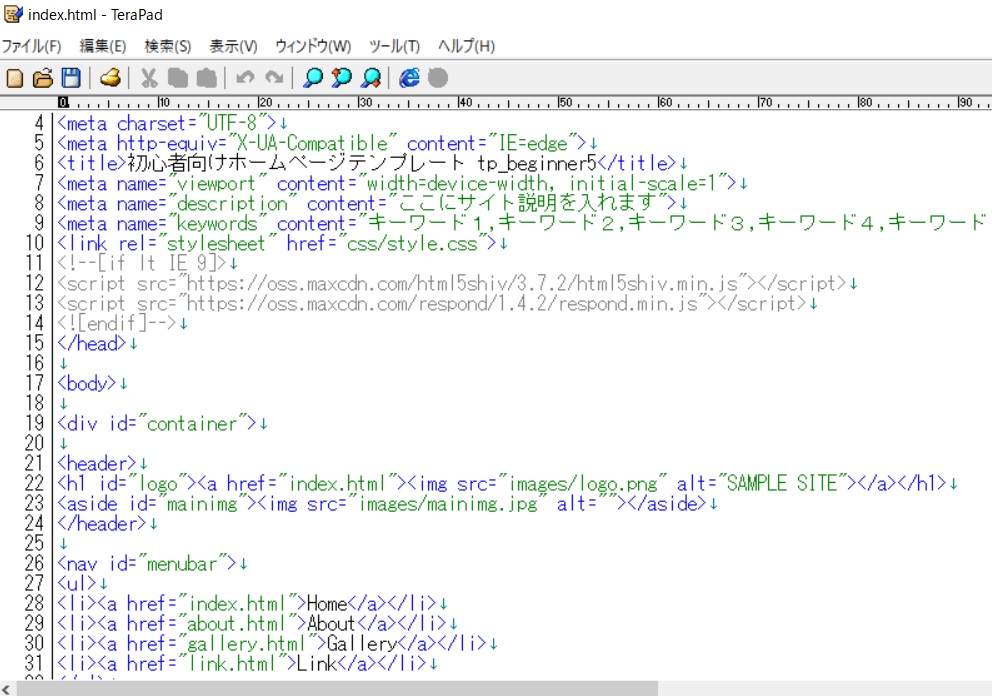
TeraPadがきちんと設定できているとこんな感じになると思います。

ホームページを編集してみよう
では、実際にホームページを編集してみましょう。
まず、index.htmlをダブルクリックしてみましょう。
こんな画面が表示されると思います。

TeraPadだと、こんな感じで、色分けされているので非常に見やすいです。
メモ帳だと全て同じ色味になってしまうので、見にくいです。
そして、この黒字部分を編集すればホームページが編集できます!!
例えば、61行目あたりに
<h2>テンプレートのご利用前に必ずお読み下さい</h2>
という部分がありますね。
ここを
<h2>はじめに</h2>と
書き換えて、上書き保存します。

では、書き換わっているか確認します。
今度は、index.htmlを右クリック>プログラムから開く>インターネット
で開いてみましょう。
※インターネットは「Internet Exprorer」「GoogleCrome」でもなんでもいいです。

そうすると、「はじめに」という文言でサイトが表示されているはずです。


どうですか?簡単でしょ?
このように、TeraPad(メモ帳)で編集して、Internet Exprorerで確認するという作業を繰り返していきます。
完成したサイトをアップロードしよう
では、完成した、サイトをアップロードしていきます。
講座1で設定した、FFFTPを立ち上げ、設定した「ホームページ」に接続してください。
アップロード方法はテンプレートパーティ様に
とってもわかりやすい動画が載っていますのでこちらを参考にしましょう。
まとめ
今回は、ホームページをアップしてみようという事で
実際にホームページをアップするという基本手順をまとめました。
ここまで出来ればもうホームページ制作が出来るようになります!!
あとは、htmlタグを学んで、自由にカスタマイズできるようなれば
あっという間に立派なWEBサイトを作ることができるようになりますよ!
第3回講座も合わせてご覧ください。