ネット検索をしたときに、表示が遅くて真っ白な画面でクルクル待機させられ、イライラした経験がある人は多いはず。
ここで重要になってくるのが、Webサイトの表示速度(サイトスピード)です。
サイトスピードとは、Webサイトの表示速度のことで、
クリックした後に、何秒でサイトを表示させることが出来るかという事です。
サイトスピードが遅いと、せっかくサイトを訪問しようと思った人が離脱してしまう可能性が高くなります。
今回、サイトスピードを30以上改善することが出来た経験をもとに
サイトスピードの改善方法について紹介したいと思います。
サイトスピードを計測する方法
まず、自分のサイトのサイトスピードを測ってみましょう。
Pagespeedinsightsというサイトで簡単に計測することが出来ます。
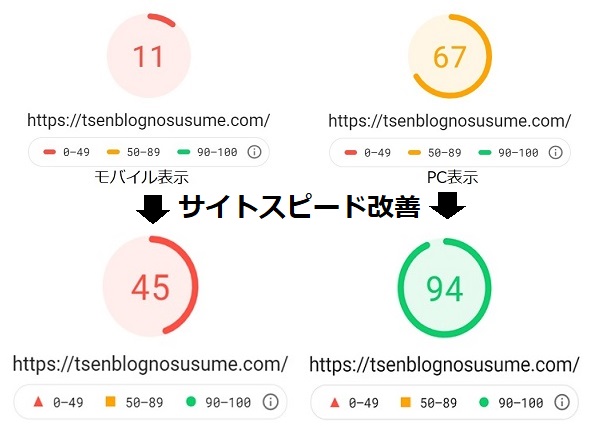
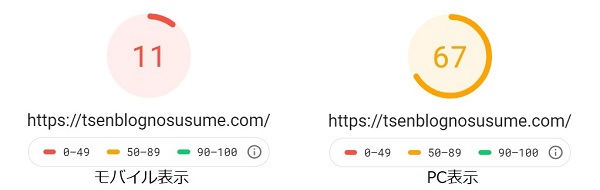
当初の私のブログのサイトスピードはこちら。


PC表示はともかく、モバイル表示が絶望的に遅い・・
一体なぜ・・?
サイトスピードが遅くなっていた原因
元々、モバイル表示のサイトスピードが11とかなり遅くなっていました。
色々試行錯誤していく中で、最終的に4つの原因があったのですが、
決定的な原因は、Webフォントの使用をしていたことでした。
Cocoonテーマを使用しているのですが、サイトフォントがプルダウンから変えられるようになっていて
WEBフォントも簡単に選択出来るようになっています。

WEBフォントを利用すると、サイト全体の印象が結構おしゃれに見えるので気に入っていたのですが
まさか、サイトスピードに影響するとは知らず、使用していました。
おそらく、WEBフォントが一番の原因だったのですが、それ以外にも色々と対策を実施したので紹介します。
- WEBフォントの使用をやめる
- Autoptimizeプラグインを入れる
- トップページのカルーセル表示をやめる
- 画像フォーマットの見直し(.pngファイルを.jpgファイルに)
他の3つの対策についても、簡単に説明しておきます。
ます、レンダリングを妨げるリソースの除外などの原因を除外できる有名なプラグイン「Autoptimize」を導入しました。
Autoptimizeの設定方法については、以下の項目にチェックを入れて設定しています。
次に、トップページのカルーセル表示をやめました。
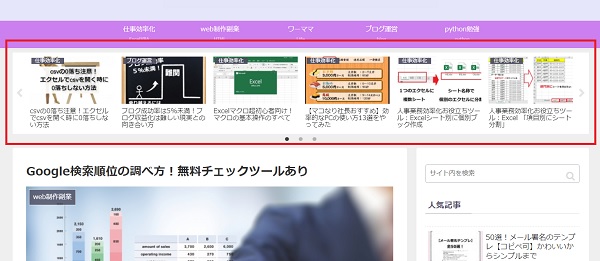
カルーセル表示とは、サイトの上部に人気記事などが次々と表示されるこういうやつですね。

サイト訪問者に、他の記事も見ていってほしいという思いからカルーセル表示をしていましたが
トップページでの表示をやめ、投稿記事ページの上部にのみ表示するように変更しました。
これは、明確な根拠はありませんが、サイトスピードの分析結果に出ている画像で
カルーセル部分の画像表示の読み込みが遅くなっているようなので、削除しました。

最後に、画像フォーマットの見直しを実施しました。
ブログを始めた当初から、画像サイズには気を付けていて、
元々画像サイズを小さく圧縮した状態でアップロードしていたので、
画像圧縮系のプラグインは一切使用していません。
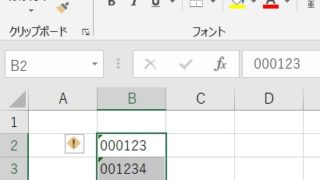
ただし数枚だけ、画像フォーマットが、「pngファイル」になっているものがありましたのでjpg形式に直しました。
変更した点は以上になります。
サイトスピード対策後の効果は30以上改善
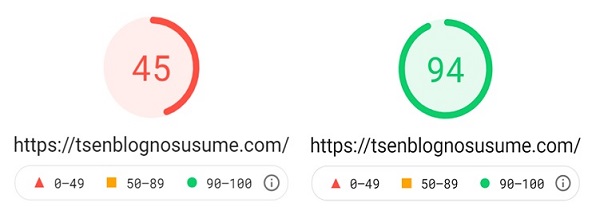
上記の改善策を実施してみて、サイトスピードを測ってみたところ、
モバイル表示が劇的に改善していました。


でも、サイトスピードって図るたびに若干数字が違ったりしていて、
PC表示は安定して90以上ありましたが、
モバイル表示については40~50を行ったり来たりしている感じでした。
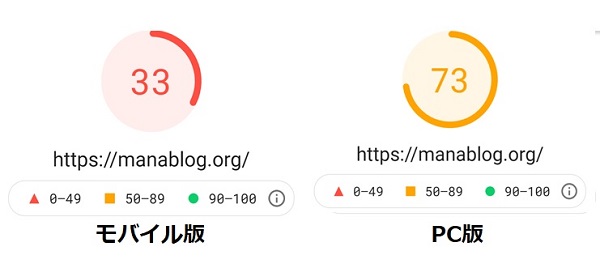
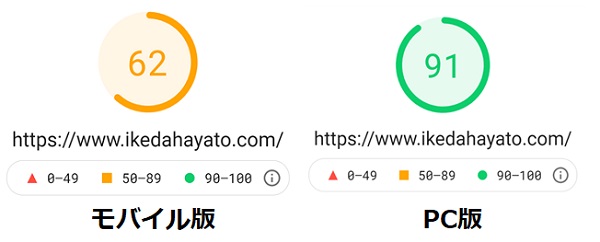
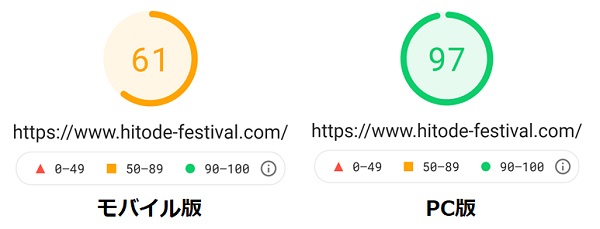
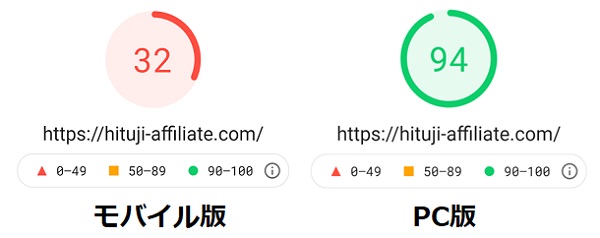
モバイル表示が遅いので有名ブログのサイトスピードと比較
色々と対策をしてみたものの、モバイル表示は相変わらずレットゾーンにいて遅いので
試しに、有名ブログのサイトスピードを計測してみました。
有名ブログは、私の独断と偏見で選ばせていただきました。




こうやって並べてみると、有名ブロガーの皆さんも、モバイル版のほうは少々遅くなっているように感じますね。
モバイル版が遅くてもそこまで気にする必要はないのかもしれませんね・・。
まとめ
今回は、サイトスピードを改善した際に私が実施した内容について紹介してきました。
サイトスピードに悩んでいる方の参考になれば幸いです。