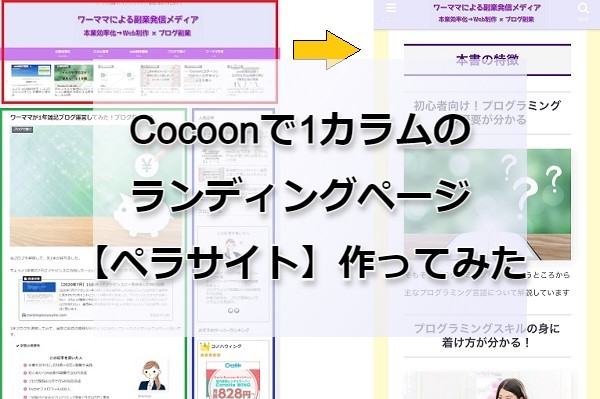
WordPressテーマ、Cocoonを使ってランディングページを作れないかな?
と思い、今回このような1カラムのページを作ってみました。
今回は、その備忘録として設定方法などをまとめてみたいと思います。
Cocoonを使ってランディングページを作ってみたいと思っている人がいれば参考にしてください。

Cocoonでランディングページを作る基本設定

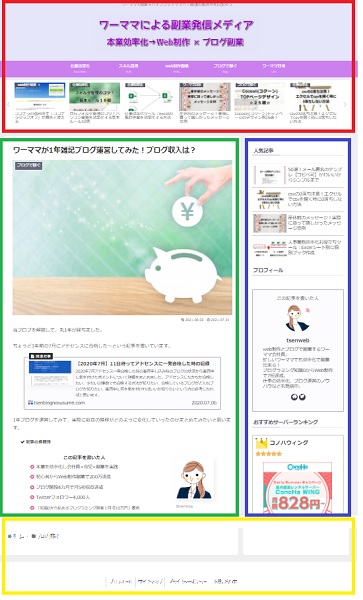
まず、基本的なCocconの画面ではこのように、
「メイン(本文)エリア」「サブエリア(右側」「ヘッダー」「フッター」と
4つのブロックに分かれています。
ランディングページを作るためには、まず、1カラムのメインエリアのみの表示にする必要があります。

そのためにまず、以下の基本設定を行い、メインエリアのみにしていきます。
不要な部分をCoccon機能を使って削除していくイメージですね。

一つ一つ解説していきますね!
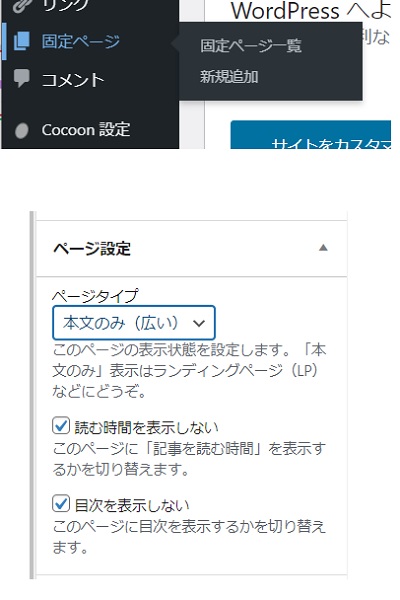
まず、使用する投稿ページは「固定ページ」を使用してください。
固定ページの新規追加で記事編集ページに入ったら、
右側の投稿設定部分(アイキャッチ画像とかを設定する部分ですね)に「ページ設定」というところがありますので、以下のように設定でします。

最後に、Cocoon設定>全体>サイドバーの表示状態>固定ページで非表示にするに設定しましょう。
追加CSSを使ってデザインを整える
上記の基本設定に加えて、さらに余分な枠表示を削除し、全画面表示にさせるために
追加CSSで以下を追加してみてください。
.type-page h1,
.type-page
.post-meta{
display:none;
}
#main {
margin: 0;
padding: 0;
}
.wrap {
width: 100%;
}
#content {
margin-top: 0;
}
.article-header {
display: none;
}
.elementor,
.entry-content {
margin: 0;
}こちらは、Cocoon公式フォーラムのトピックスを参考にさせてもらいました。
CocoonでLPを作りたい。 | CSSカスタマイズ相談 | Cocoon フォーラム (wp-cocoon.com)

これで全画面(1カラム)のまっさらな編集ページができているはずです・・!
プレビュー表示で確認してみましょう!
このままでもランディングページを作れるのですが、
ホントに真っ白なページで味気がないので、背景に色を付け、コンテンツ部分はBOXで囲み
ちょっとおしゃれにしていきます。
.fluid-box{
width: 100vw;
position: relative;
left: 50%;
transform: translateX(-50%);
background-color: #fffacd;
padding: 30px;
}
.fluid-box-inner{
margin: 0 auto;
padding: 25px;
background-color: #fff;
}
body{overflow-x: hidden;}.fluid-boxで外側の黄色(#fffacd)部分を指定しています。
.fluid-box-innerは、コンテンツ部分の白い枠内(#fff)を指定しています。
余白(padding)などはお好みで設定してください。
コンテンツ編集はクラシックエディターで
編集はクラシックエディターで編集する必要があります。
Cocoon設定>エディター>Gutenbergエディターを有効にするのチェックを外します。
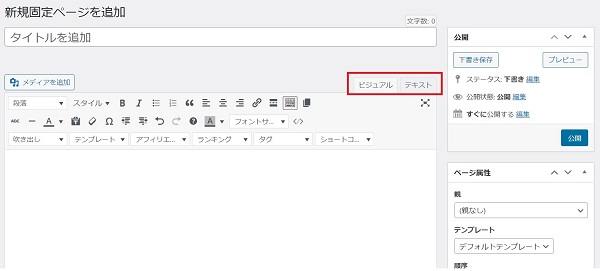
これによって、記事投稿の編集画面が以下のような画面になると思います。


実は昔はこのクラシックエディターがメインだったようです。
最近ブログを始めた人は、Gutenbergエディターで使い慣れていると思うので
こちらのクラシックエディターが難しく感じるかもしれませんが、
基本的な操作方法は同じなので、やってみましょう!
「ビジュアル」「テキスト」タブがありますので、これを切り替えならが表示確認をしていきます。
「ビジュアル」で表示確認ができますが、レイアウトが崩れて見えてしまう場合があるので
表示確認はプレビューで行ったほうが確実です。
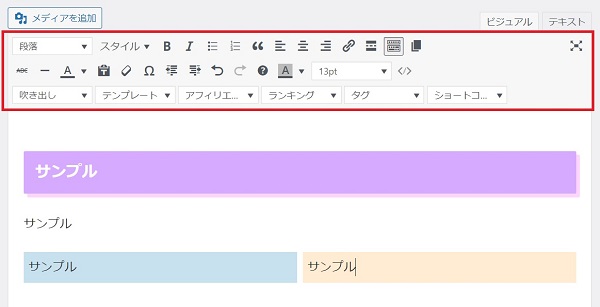
基本的には「ビジュアル」の画面で必要な要素を書いていきます。

2カラム(2分割されている部分)は「タグ」という部分プルダウンを押すと、
カラム分割ができるようになっています。
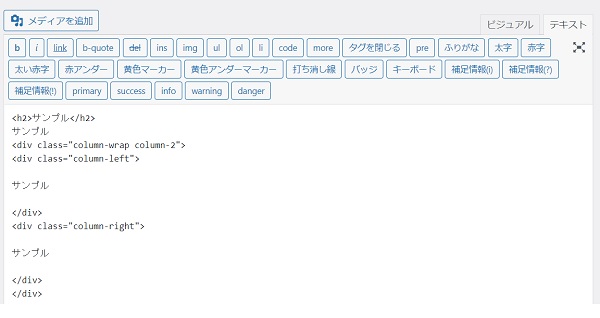
この状態で、テキスト表示に切り替えてみます。

こんなタグが表示されていると思いますので、この前後に以下のタグを追加してください。
<div class="fluid-box">
<div class="fluid-box-inner">
(ここに全てのタグを囲むようにする)
</div>
</div>このようにすることで、先ほど追加したCSSのデザインが反映されて
適度な余白や背景に色が付きそれっぽくなっていると思います。
あとは、同様にコンテンツ内容を書いていけばOKです。
既存のCSSを無効化して特定ページだけのデザインを変更
ランディングページのほうだけ、普段のブログとは違って
少しきっちりした印象にしたかったので、見出しのデザインを変更しています。
この方法は、通常の記事投稿でも応用できますので、
特定のページだけ見出しデザインを変えたいな・・という時などに参考にしてください。
.type-page h3 {
color: #4b0082;
padding: 0.5em 0;
border-top: solid 3px #4b0082;
border-bottom: solid 3px #4b0082;
border-left: initial;
}initialという部分が、既存のCSSを無効化するという意味になります。
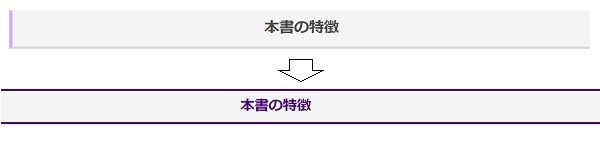
私の場合、元々の見出しのデザインが下記のようになっていたので、これの左側の紫の線を取り消し、
上下に線を入れる(border-top・border-bottom)ことでデザインチェンジをしています。

アニメーションの入れ方
サンプルページを見てもらうと分かるのですが
動きのあるアニメーションが入っているかと思います。
こちらの入れ方についても簡単に解説しておきます。
使用する追加コードは3つです。
まず、<head>~</head>の間に以下のコードを追加する必要があります。
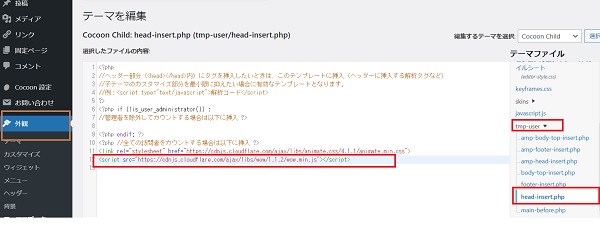
外観>テーマエディター >.tmp-user>head-insert.phpへ進み
<?php //全ての訪問者をカウントする場合は以下に挿入 ?>
という部分の下に以下のコードを貼り付けます。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script>
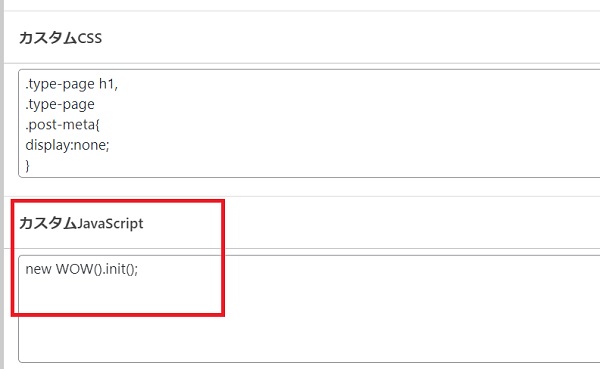
次に、記事投稿ページの一番下にあるカスタムJavascriptの部分に以下のコードを貼りつけます。
new WOW().init();
最後に、実際にアニメーションを入れたいブロックの部分に
テキストエディターでclass指定していけばOKです。
class="wow animate__animated animate__bounceInLeft"animate__bounceInLeftという部分が実際のアニメーションの動き方になりますが
これは、左からスライドする動きの指定になります。
他にも以下のようなコードがあります。
- animate__bounce(弾む)
- animate__shakeX(揺れる)
- animate__fadeIn(フェードイン)
- animate__fadeInUp(フェードアップ)
- animate__zoomIn(ズームイン)
アニメーションは公式サイト(https://animate.style/)にたくさん公開されているので
好きなアニメーションのコードを使ってくださいね!

classを指定する際に、既に他のclassが設定されている場合はその後ろに半角空けて
wow animate__animated animate__bounceInLeftだけを追加してくださいね!
Cocoonでランディングページ作成まとめ
いかがでしたでしょうか。
今回は、Cocoonを使ってランディングページを作ってみた際の設定方法などを解説してきました。
Cocoonを使ってランディングページを作ってみたいという方の参考になれば幸いです。

もし、ご要望があれば上記のような感じのランディングページ作成であれば、
承ることも可能ですのでお気軽に問い合わせフォームよりご連絡くださいね!
ここまで読んでいただきありがとうございました。