WordPressでブログ記事を書く時、分かりやすく情報をまとめるために、
表(テーブルブロック)を利用することがあると思います。
Excelなどの表を使い慣れている方は、「セルの結合」をしたい場合が多々あると思います。
しかし、Cocoonでは表(テーブル)のセル結合を行うことが出来ず、
もし、セル結合をしたい場合は、プラグインを入れないと出来ません。
有名なプラグインとしては、「TinyMCE Advanced」などがあります。

プラグインを入れすぎると、ブログが重たくなると聞いたことがあるし、
極力プラグインは入れなくないな・・
表を頻繁に使うわけではないので、この記事だけ表を使いたいんだけど
プラグイン以外の方法でセル結合はできないかな・・?

プラグインを入れなくてもセル結合した表(テーブル)は作成できますよ!
また、記事ごとにデザインも自在に変えることができるので、
是非挑戦してみてください!
プラグイン不要!表(テーブル)のセル結合する方法
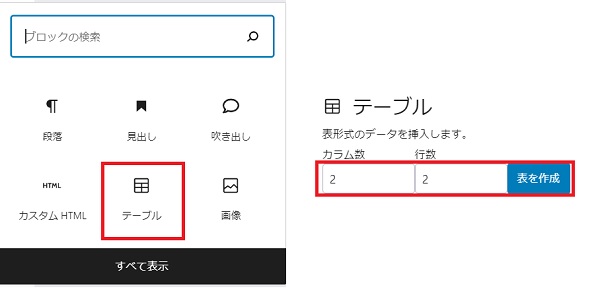
Cocoonでは、デフォルトで簡単に表(テーブル)を作ることが出来るようになっています。
ブロックの追加>テーブルを選択し、必要なカラム数と行数を指定すればOKです。

しかし、この方法だと、デザインはこのようなシンプルなデザインにしか出来ず、
セルの結合をすることが出来ません。

セル結合をするためには、カスタムHTMLとCSSを使って表をデザインしていきます。
まずはイメージしやすくするために、
デフォルトの表と、カスタムHTMLを使った表の完成形を載せている記事があるので見てみてください。
この記事で、最初に出てくる色付き、結合ありの表はカスタムHTMLを使っています。
そのあと出てくる3つの表はデフォルトの表(テーブル)で作成しています。
やはり、カスタマイズされている表のほうが見やすいですよね。

それでは、早速具体的な手順を解説していきます!
気に入った表デザインのCSSをコピぺする
ネット上で「表 デザイン CSS」等で検索すると、
おしゃれな表デザインのHTML/CSSコードがたくさん出てきます。
まずは気に入ったデザインを見つけてコピペします。
ちなみに、上記のイメージ参考記事で使用しているCSSは以下のコードです。
とりあえず、試しにやってみたいという方は、以下をコピペしてみてください。
.table2 {
border-collapse: collapse;
border: 1px solid #ccc;
line-height: 1.5;
}
.table2 th {
padding: 10px;
font-weight: bold;
vertical-align: top;
background: #dbb7ff;
color: #ffffff;
}
.table2 td {
padding: 10px;
vertical-align: top;
}
.table2 tr:nth-child(odd) {
background: #efe0ff;
}このCSSを、CSSに貼り付けて聞きますが、WordPressのテーマによって
追加CSSの追加場所が異なります。
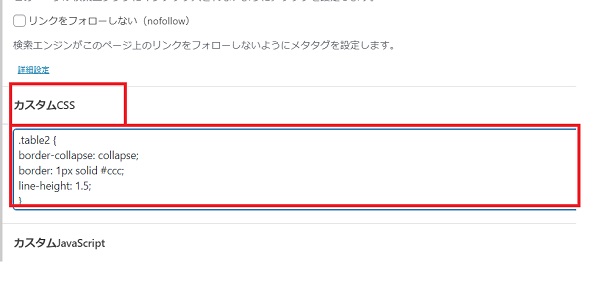
まず、Cocoonの場合だとWordPress編集画面の一番下あたりにある、カスタムCSSという部分に張り付けます。

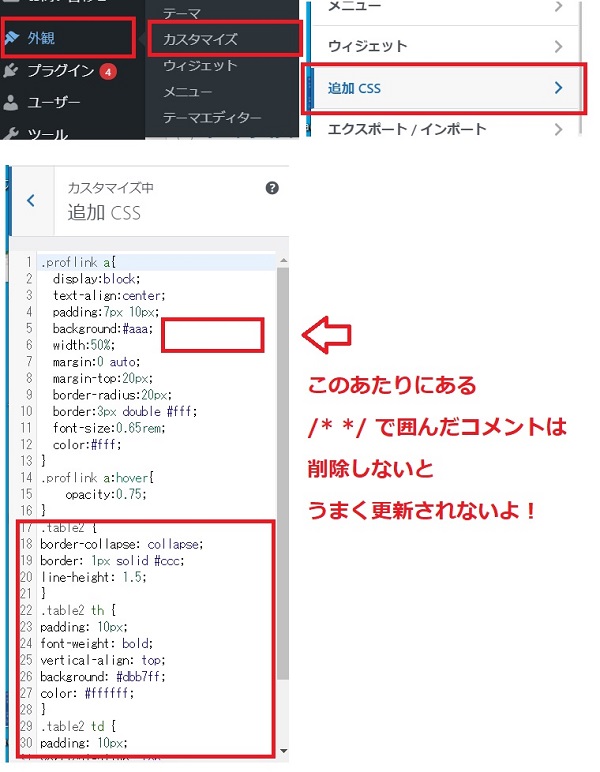
JINテーマの場合は、外観>カスタマイズ>追加CSSから編集します。


この時、デフォルトで書かれてしまっている
/* */ で囲まれたコメント部分を削除しないと
うまく更新されない場合があります。
表(テーブル)のHTMLを記事内に書く
続いて、表のHTMLを書いていきます。
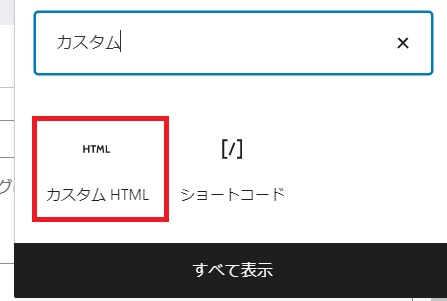
ブロックの追加>カスタムHTMLを選択します。

HTMLの編集画面にて、まず以下のコードを記載します。
<table class="table2">
<tr>
<th>見出し01</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<th>見出し02</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<th>見出し03</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<th>見出し04</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
</table>プレビュー表示で確認するとこのような表示になっているとおもいます。
| 見出し01 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
|---|---|---|---|
| 見出し02 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
| 見出し03 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
| 見出し04 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
見出しを上に持ってきたい場合は、以下のHTMLを記載します。
<table class="table2">
<tr>
<th>見出し01</th>
<th>見出し02</th>
<th>見出し03</th>
</tr>
<tr>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
</table>表示はこのような感じになります。
| 見出し01 | 見出し02 | 見出し03 |
|---|---|---|
| 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
| 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
| 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
| 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
この時点では、まだセルの結合はしていませんが、
カラー表示などCSSのデザイン自体が問題なく反映されていることを確認してください。
まず、この形が基本の表(テーブル)のHTMLになりますので、ここからセルの結合をしていきます。
その前に、カスタムCSSでの注意ポイントを簡単に解説しておきます。
①CSS内の「.table2 」という記載とHTML内の「table class=”table2″」の部分は必ず一致するようにする
これは、table2というCSSデザインを参照して、HTMLを反映させるよ~という合言葉のような意味です。
例えば、.table1とした場合は、.table class=”table1″というようにする必要があります。
②背景色の変更は、CSS内のbackgroundのカラーコードを指定する
backgroundは、言葉の通り背景色を指定しています。
カラーコードは、ネット上で検索するとたくさん出てきますので、好きなカラーコードを指定してください。
セルの結合をする(縦・横)
それでは、本題であるセルの結合をしていきます。
先ほど記載したHTMLコートで
td要素やth要素に colspan=””、rowspan=”” を追加すると、セルを結合することができます。
では、実際に結合してみましょう。
先ほどのHTMLで、最初の表を使って横方向にセルを結合してみます。
<table class="table2">
<tr>
<th>見出し01</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<th>見出し02</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<th>見出し03</th>
<td>内容(コンテンツ)</td>
<td colspan="2">結合した部分</td>
</tr>
<tr>
<th>見出し04</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
</table>| 見出し01 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
|---|---|---|---|
| 見出し02 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
| 見出し03 | 内容(コンテンツ) | 結合した部分 | |
| 見出し04 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
2つのセルが結合されていると思います。
同様に、縦方向にも結合してみましょう。
<table class="table2">
<tr>
<th rowspan="2">見出し01</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<th>見出し03</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<th>見出し04</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
</table>| 見出し01 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
|---|---|---|---|
| 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) | |
| 見出し03 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
| 見出し04 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
colspanとrowspanは同時に使用することもできます。
<table class="table2">
<tr>
<th>見出し01</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<th>見出し02</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<th>見出し03</th>
<td>内容(コンテンツ)</td>
<td colspan="2" rowspan="2">結合した部分</td>
</tr>
<tr>
<th>見出し04</th>
<td>内容(コンテンツ)</td>
</tr>
</table>| 見出し01 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
|---|---|---|---|
| 見出し02 | 内容(コンテンツ) | 内容(コンテンツ) | 内容(コンテンツ) |
| 見出し03 | 内容(コンテンツ) | 結合した部分 | |
| 見出し04 | 内容(コンテンツ) | ||
この場合は、縦方向に2つ、横方向に2つ、セルを結合しています。
このように、結合したい部分に、colspanとrowspanを設定することでセルの結合が可能です。

セル結合をした場合、結合によって不要になったセルの記述は削除してくださいね!
削除しないと、セルが余ってしまい、はみ出した状態になってしまいますよ。
プラグインなしでセル結合する方法まとめ
今回は、WordPressで表を作成する場合に、プラグインなしでセル結合する方法をまとめてみました。
プラグインを使用すると、どの記事でも感覚的・視覚的にセルの操作が出来るようになるので便利ですが
この方法で行うと、記事ごとに表のデザインを変えることもできますし、
あまりプラグインを増やしたくないという人におすすめです。
また、HTMLを使用していくので、HTMLタグの使い方の勉強にもなると思います。
ここまで読んでいただきありがとうございました。